With the Newspaper Theme, you can increase page loading speed on your WordPress website. To do this, first, you should test your website and take a look at google’s recommendations. In this article, we’ll guide to through the process. Please note that increasing page loading speed optimization may require more than basic server management knowledge.
How to increase page loading speed?
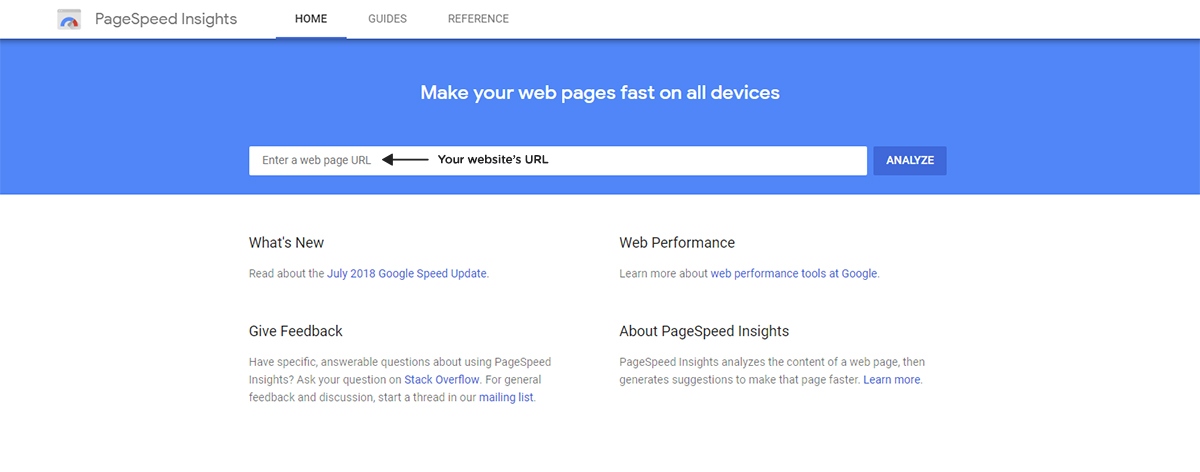
- Test your page speed here. Just add your site URL and hit the analyze button. Please remove unnecessary plugins and don’t use Google Ads (Adsense) when testing (you can add them after that).

2. Enable the Gzip compression
3. Set the Leverage Browser Caching
4. Optimize your images
5. Use a cache plugin (WP Super Cache)
6. Plugin Load Optimization (optional – advanced)
The list of speed recommendations:
- We recommend that you use WP Super Cache with its default settings.
- You can also use the APC full page cache if you have a lot of ram on your server
If you have a dedicated server / VPS:
- Make sure that you have APC installed or another ‘op cache’ for PHP. This will reduce your server response time. We have received some reports that the accelerator has some problems in some specific configurations with our theme and Nginx.
- Make sure that you have the compression enabled on your site for HTML/JS/CSS, but not for images.
- Leverage browser caching https://developers.google.com/speed/docs/insights/LeverageBrowserCaching Google Page Speed requires that you set an expiring cache of 7 days or more
If you use a shared hosting or a low power VPS, please update to a more powerful server for better speed results and performance.
You could also check the WordPress official optimization guide here.
Before you make any changes to your site, please backup the files where you intend to apply the modifications. Let’s modify the .htaccess file. Start by saving a copy of the file on your hard-drive. If something goes wrong, you can use it to return to the previous state. Now, let’s start!
1. Enable Gzip compression
This compresses the HTML and CSS and improves the page loading speed and reduces bandwidth usage.
The setup is different from one server to another, so you may have to look on your host instructions section to see how you can enable it on your site.
The theme demo server is set like this:
<IfModule mod_deflate.c>
<filesMatch "\.(js|css|html|php)$">
SetOutputFilter DEFLATE
</filesMatch>
</IfModule>2. Set the Leverage Browser Caching
By setting this, you tell your visitors browsers to remember (caching) some of your website resources (that you don’t change so often, like the logo or the CSS/JS libraries, posted images, and many more) and only refresh them after a defined period.
To set it you have to add something like this on your .htaccess file.
NOTE: The setup may differ based on what resources you want to include.
Setup from the theme demo server:
# BEGIN Expire headers
<ifModule mod_expires.c>
ExpiresActive On
ExpiresDefault "access plus 5 seconds"
ExpiresByType image/x-icon "access plus 604800 seconds"
ExpiresByType image/jpeg "access plus 604800 seconds"
ExpiresByType image/png "access plus 604800 seconds"
ExpiresByType image/gif "access plus 604800 seconds"
ExpiresByType application/x-shockwave-flash "access plus 604800 seconds"
ExpiresByType text/css "access plus 604800 seconds"
ExpiresByType text/javascript "access plus 604800 seconds"
ExpiresByType application/javascript "access plus 604800 seconds"
ExpiresByType application/x-javascript "access plus 604800 seconds"
ExpiresByType application/x-font-woff "access plus 604800 seconds"
ExpiresByType application/x-font-svg "access plus 604800 seconds"
ExpiresByType image/svg+xml "access plus 604800 seconds"
</ifModule>
# END Expire headers3. Optimize images
Images are one of the most abundant resources on your pages and the larger they are, the longer it will take to download, slowing the page loading speed.
To reduce their size and increase the page loading speed, you need to compress and optimize them. There are plenty of guides out there on how you can optimize the images (using software like Photoshop or similar).
Alternative:
Add the following code at the end of the functions.php, which is located in the theme folder. The code automatically compresses each thumbnail to 50%:
add_filter( 'jpeg_quality', create_function('', 'return 50;' ) );
After you add the code, you need to regenerate the thumbs. For this, you can use the Force Regenerate plugin.
The value 50 stands for 50% – if you want a better compression or better quality modify it and regenerate the thumbs. Experiment until you get the optimal value!
4. Use a cache plugin (WP Super Cache)
Find the plugin installation and configuration here – link
5. Plugin Load Optimization (optional – advanced)
Look for methods that allow you to control plugins, for Contact Form 7 check this one.