关于Elementor
首先,让我们来了解一下Elementor。
Elementor是什么?

Elementor是一款功能强大的WordPress页面编辑器插件(Page Builder),由以色列公司Elementor Ltd.于2016年创立,并持续开发运营维护至今。
距离Elementor上线(2016年)到现在(2021年)不过短短5年,Elementor已经在整个WordPress生态圈里面产生了几乎不可取代的作用——超过500万已启用安装数,近乎全五星的好评,是目前最受欢迎的WordPress页面编辑器插件。
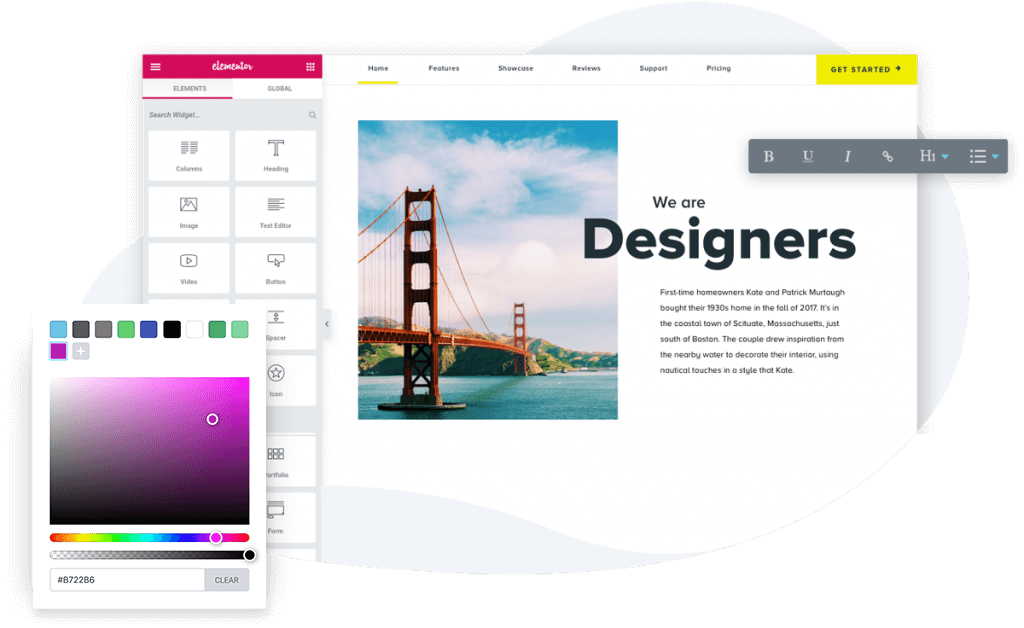
Elementor最大的优点是,它可以让我们通过鼠标拖曳区块的方式,无需会写任何代码也能制作出好看而且功能强大的专业网站。
Elementor的操作十分简单而且容易上手,它有很多预设区块功能,例如标题,文本,图片,图标,列表,表格等等,我们可以直接把这些区块通过鼠标拖曳到想要的地方,然后轻松地就能制作出精美的网页。
Elementor是免费的吗?
Elementor分成免费版与付费版的Elementor Pro,免费版的Elementor直接在WordPress后台插件搜索 Elementor Page Builder 即可安装启用。
免费版的Elementor提供了一些基础的区块功能,例如标题、图片、文字、视频、按钮、分隔线、图标等,其实已经挺够用的了,目前NYPanda.com使用的就是免费版的Elementor。

因为如果我们仔细地去拆解网页上的元素,就会发现其实大部分网页都是由以上这些基本元素通过排列组合和变化组成的,所以如果是刚入门的小伙伴,熊猫建议可以先从Elementor免费版开始入手。

付费版的Elementor Pro则额外提供了更多的区块功能,例如文章列表、价格表、幻灯片、表单等等,主要是添加了动态的网页元素,能让网页看上去更加酷炫,动态效果更多。
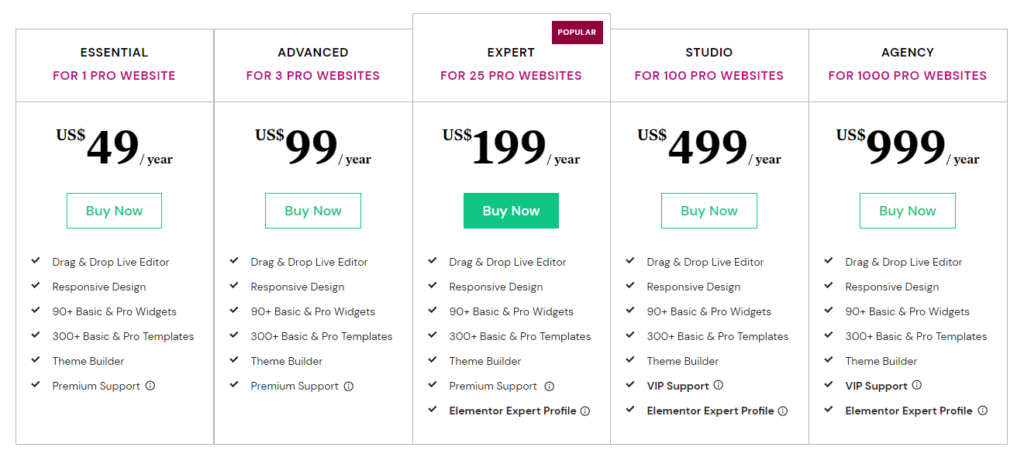
如果要开启Elementor Pro的功能,需要前往Elementor官网购买授权,最便宜的方案是一个网站一年$49美元,不算贵但也不便宜,如果你想要做出一个极度酷炫的WordPress网站的话,那这笔投资还是值得的。
Elementor Pro也有提供30天无条件全额退款,如果在买了之后觉得用起来不习惯、或者性价比不高的话,也可以直接跟客服申请退款,不会浪费到任何钱。
另外,如果是网页设计师或者是想用Elementor专门为别人建网站的小伙伴,建议可以直接买一年$999美金可用于1000个网站的方案,多个网站分摊下来的话就会比较便宜(类似团购)。
用Elementor来做页面编辑器插件有什么好处?

- 容易上手:Elementor的操作界面十分简单易懂,可以轻易地用【所见即所得】的方式来制作网站。就算不会写代码或者没有任何设计基础,也能轻松地通过拖曳区块(Drag & Drop)的方式,将心目中想要的网站制作出来。
- 快速高效:通过Elementor,在设计网页的同时,还可以给网页添加上各种强大的功能,从而同时省下了请设计师和网页工程师的费用,而且无需跟他们进行来回反复的沟通,因为在网页设计中,沟通是最大的时间成本。
- 适用性高:Elementor几乎可以做出任何类型的网站,无论是企业形象网站、在线电商网站、或者是线上课程网站,都能用Elementor制作出来。
- 支持响应式网页设计:我们可以通过Elementor调整网页在不同设备上所展现的外观,并进行预览,从而确保我们的网站在电脑、手机、平板上都能给访客提供良好的用户体验。
- 最多人用:Elementor目前(2021年)在WordPress后台插件中显示的已启用安装数已经超过500万了,并获得了5000多个将近满分的评价,是现在市面上最多人使用的WordPress页面编辑器插件,这代表着如果在使用过程中如果遇到任何问题,几乎都能在网上找到答案。
- 完整的生态圈:由于使用Elementor的人实在太多了,以至于市面上有许多的独立开发者或者公司也自行研发了Elementor的相关扩展插件,这使得Elementor逐渐拥有了一个完整的生态圈,这也意味着几乎所有类型的网站功能,Elementor都有相关方案。
另外,在2020年2月,Elementor获得了1500万美金的A轮投资,以一家WordPress的页面编辑器插件来说,这样惊人的投资金额前所未有的,而这也能确保Elementor在未来会有更多资金用以持续发展和进步。
如何使用Elementor页面编辑器?

接下来,可汗网将会和小伙伴们分享Elementor页面编辑器的使用概念和简单操作方法。
安装 Elementor

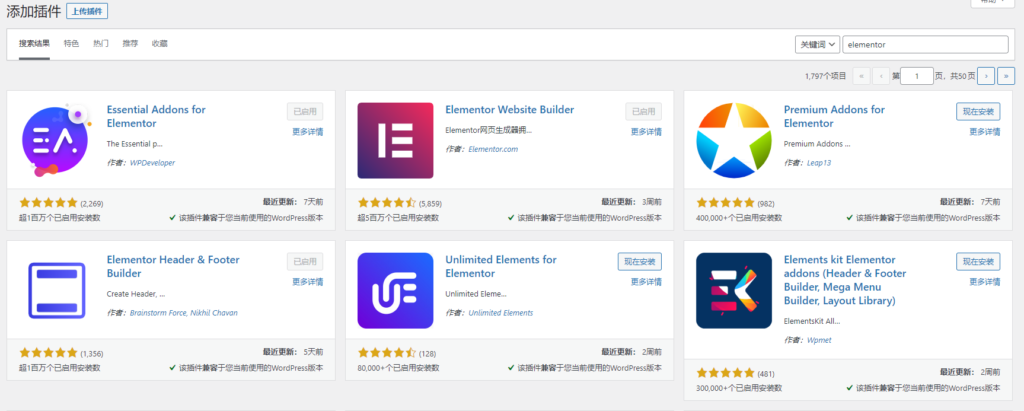
首先要我们要做的是安装Elementor插件,前往WordPress后台插件区域,搜索 Elementor,搜索结果可能会出来很多Elementor相关的插件,但其中只有一个是官方的。

认准上图,然后我们就安装并启用这个超过500万次已启用安装数,接近满星好评的WordPress页面编辑器 Elementor Page Builder。
禁用Elementor的默认颜色和字体

因为我们要确保用Elementor做出来页面的风格,跟我们使用的主题是一致的。
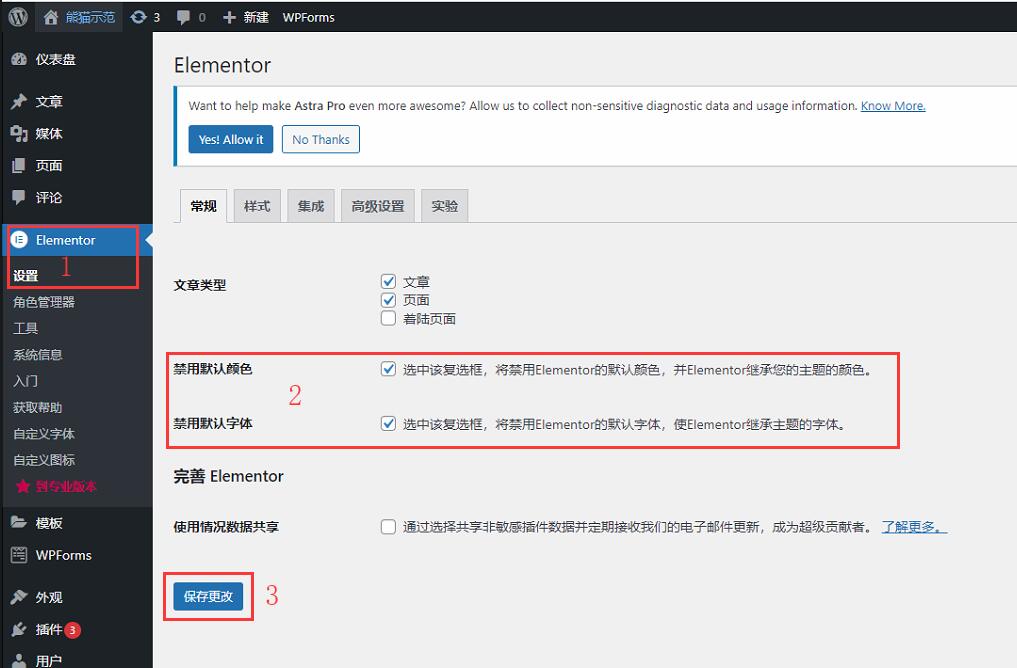
所以我们要先前往 WordPress后台 -> Elementor -> 设置,
将 禁用Elementor的默认颜色 以及 禁用Elementor的默认字体 都勾选起来,
完成之后记得点击一下 保存更改。
使用 Elementor 创建页面

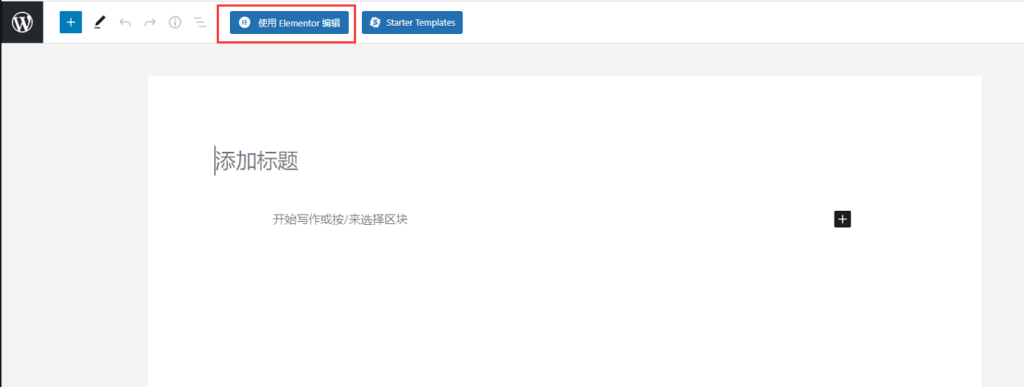
设置完之后,我们新建一个WordPress页面,接着点击 使用Elementor编辑 按钮,就可以进入Elementor的编辑模式中。
将网站做成你想要的样子

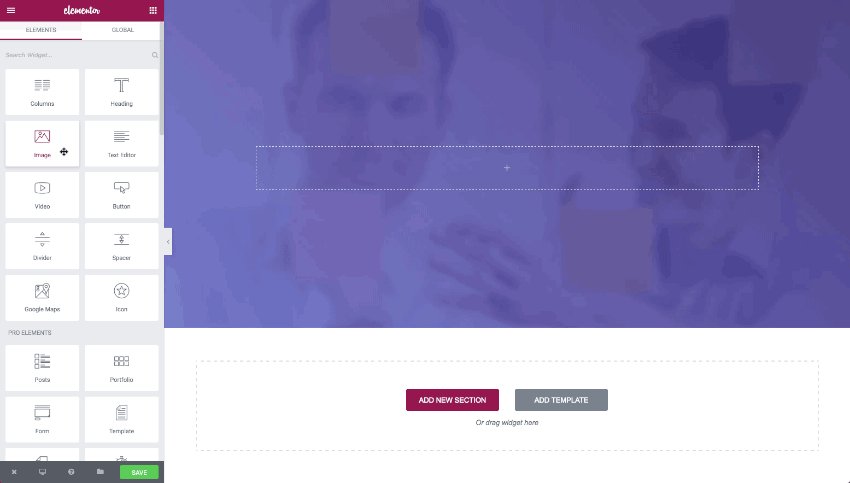
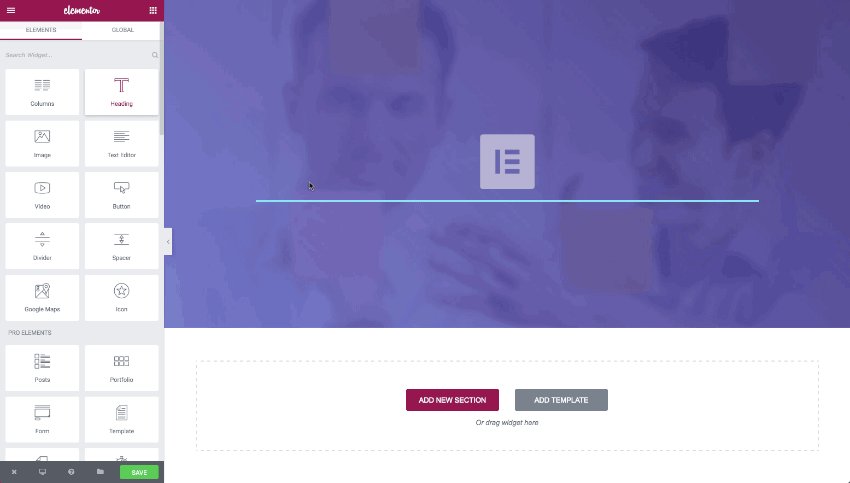
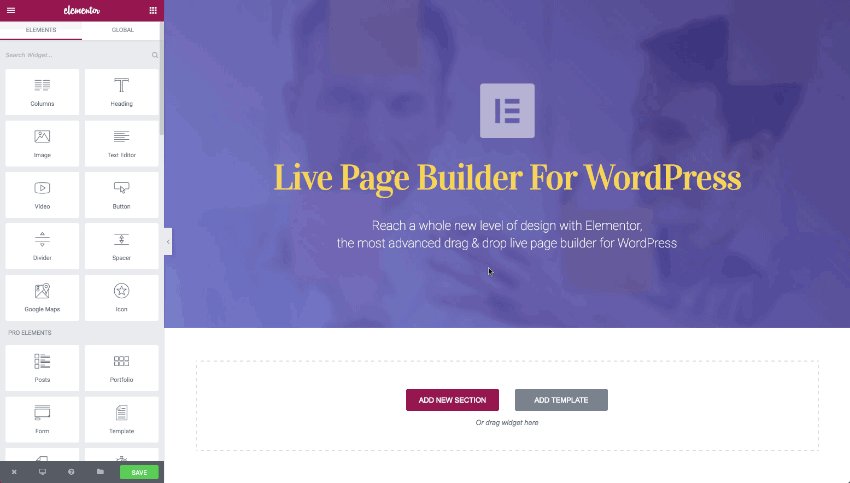
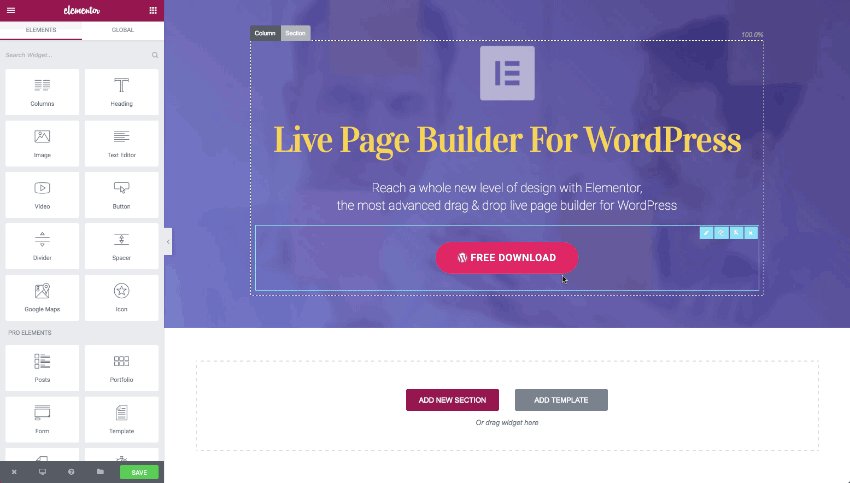
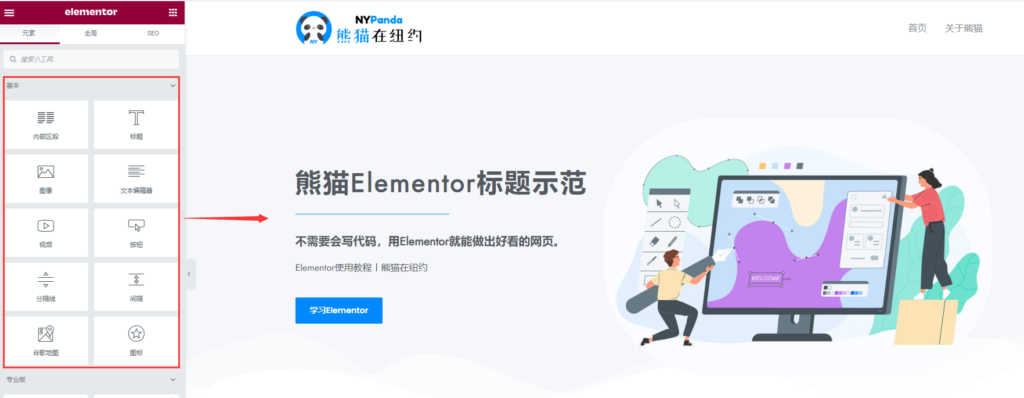
接下来,就让我们发挥想象力,把想要的元素从左边的工具栏拖曳到右边的编辑画面中,通过各种元素把网站丰富起来,并添加相应的功能和特效。
因为篇幅的原因,熊猫很难用一篇文章写完Elementor的手把手教程,但不用担心,因为官方已经针对每一个小区块都特地做了视频来说明怎么使用。
在下个章节,熊猫将会用一个简单的例子来讲解Elementor的使用逻辑,相信只要掌握了核心概念和使用逻辑,小伙伴们一定会进步神速的。
检查做出来的网页

把页面做好之后,我们要做的就是保存页面,然后去网站前端查看,检查并修改,直到你觉得OK了,那就大功告成了。
Elementor页面编辑器的使用逻辑
接下来,就来到了这篇文章最重要的部分,Elementor的使用逻辑。
很久之前,如果熊猫要做一个网页,需要写HTML和CSS,如果需要动态效果的话,那还需要写JavaScript,十分麻烦。而Elementor的存在就是为了取代这些繁琐的过程,让我们无需编写代码就能创建出好看而且功能强大的网站。
有一部分刚开始接触Elementor的小伙伴,可能会觉得Elementor怎么那么复杂,想要改个颜色或者字体都不知道去哪改,也太难上手了吧。
其实这正是Elementor功能强大的体现,因为Elementor是为了取代网页前端设计三大语言HTML,CSS,JavaScript而设计出来的,所以如果在你对网页三大元素,HTML,CSS,JavaScript有了基本认识之后,就可以在接触Elementor的五分钟内抓到Elementor的使用逻辑。
但对于完全不懂这三大语言概念的小伙伴们,可能在用了Elementor好几个月之后还是会似懂非懂,使用起来不太自信,必须依赖网上的攻略和影片才能做出想要的网页。
所以,如果我们想要学习如何操作Elementor的话,还是要先对HTML,CSS,JavaScript这三大语言有基本的了解会比较好,但不用想得太复杂,因为接下来熊猫就会用比较简单的方式来讲解它们。
网页前端设计的三大语言
如果把一个网页比喻成一个人,那么:
HTML就是人的骨骼和身体,它是一个网页的基础,一个网页如果缺少了HTML,那就什么都没有,只剩下一片空白。网页的一切内容,包括文字、图片、影片、按钮、表单等等,都是由HTML组成的。
CSS就是人的外貌、衣服和打扮,它代表了网页的外在形象(样式),包括所有内容的尺寸、颜色、间距、粗细、阴影等等,这些都是由CSS决定的。
JavaScript就是人的言行举止,是一种动态的呈现,远观是看不出来的,要通过互动才能发现,例如网站的动画、特殊效果等等就是JavaScript的体现。
当你了解了这个简单的概念之后,再去使用每一个Elementor的元素区块,就会理解它的使用逻辑了。
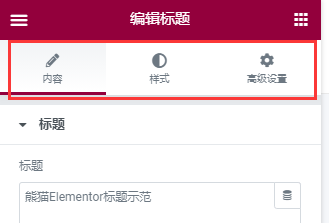
因为每一个Elementor的区块,你都可以在左上角中,找到下面三个选项进行设置:

- 内容(HTML)
- 样式(CSS)
- 高级设置(CSS + JavaScript)
接下来,熊猫会利用一个简单的标题区块,来帮助小伙伴们快速理解Elementor的使用逻辑。
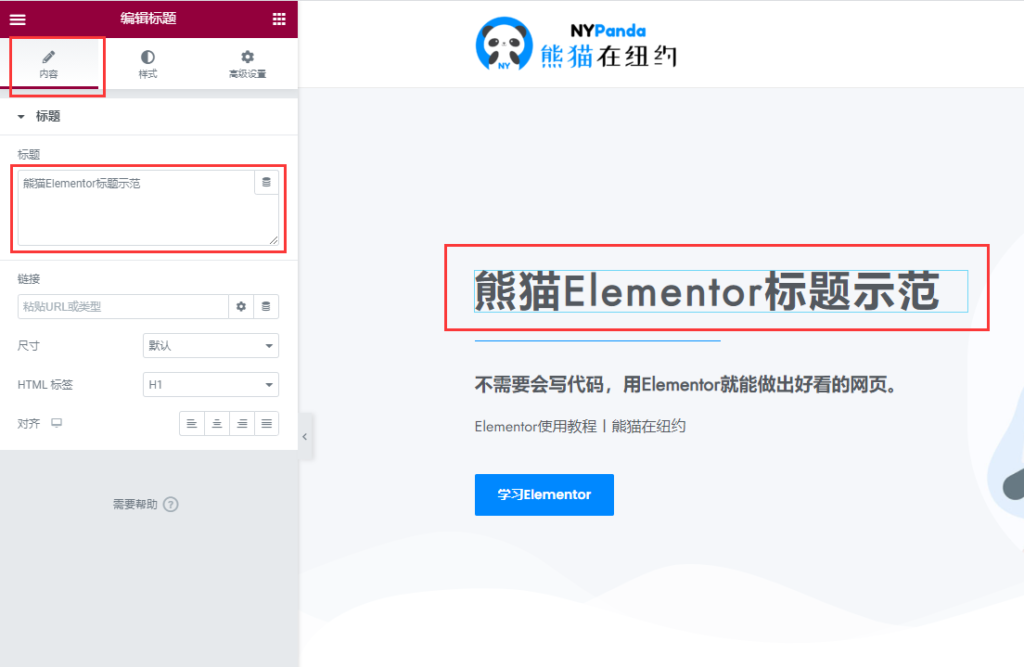
内容(HTML)

如果想要改变这个标题中的文字,按照刚才我们说的逻辑,就意味着我们想要修改的东西属于HTML,所以,我们需要去设置中的内容进行修改。
你可以很轻易地在标题中找到修改文字的地方进行修改,虽然你可能本来就会了,但是相信你在理解了这个概念之后,会更清楚知道自己在做什么。
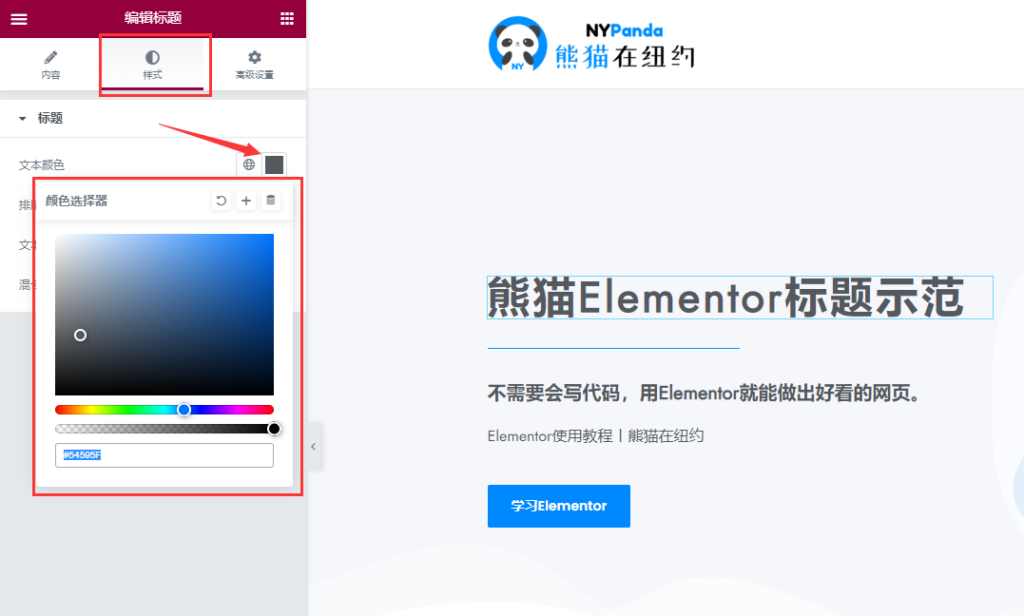
样式(CSS)

如果我们想要改变标题文字中的颜色,按照刚刚的逻辑,就意味着想要修改的东西属于CSS,因此,我们需要前往设置中的样式进行修改。
你可以很轻易地在样式中找到文本颜色进行更换颜色。
高级设置(CSS + JavaScript)

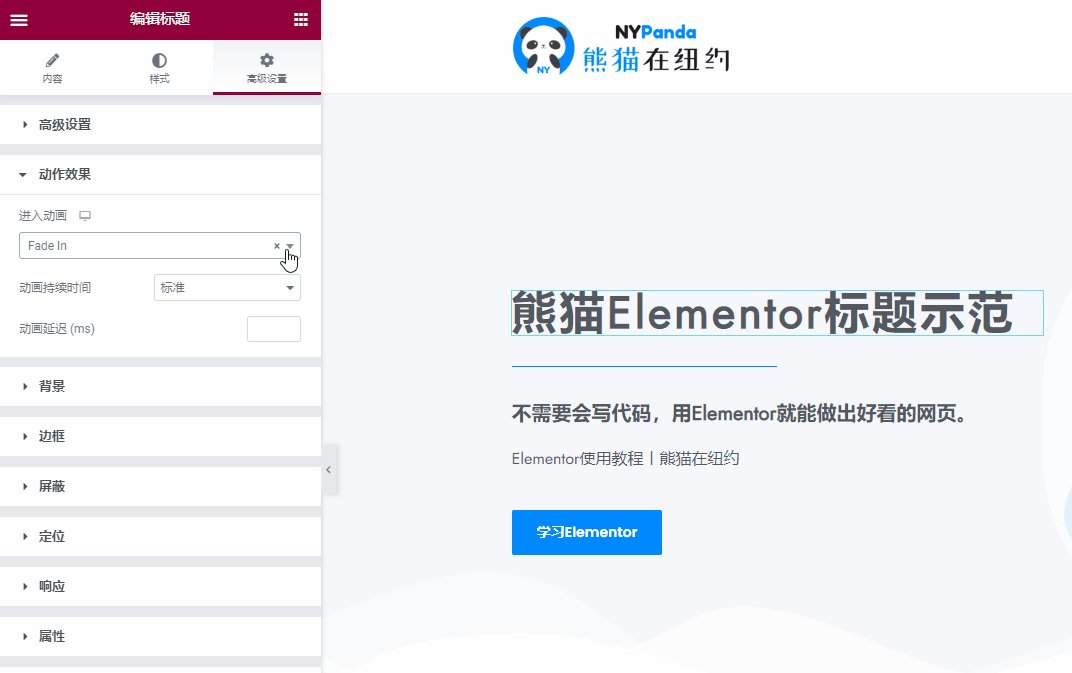
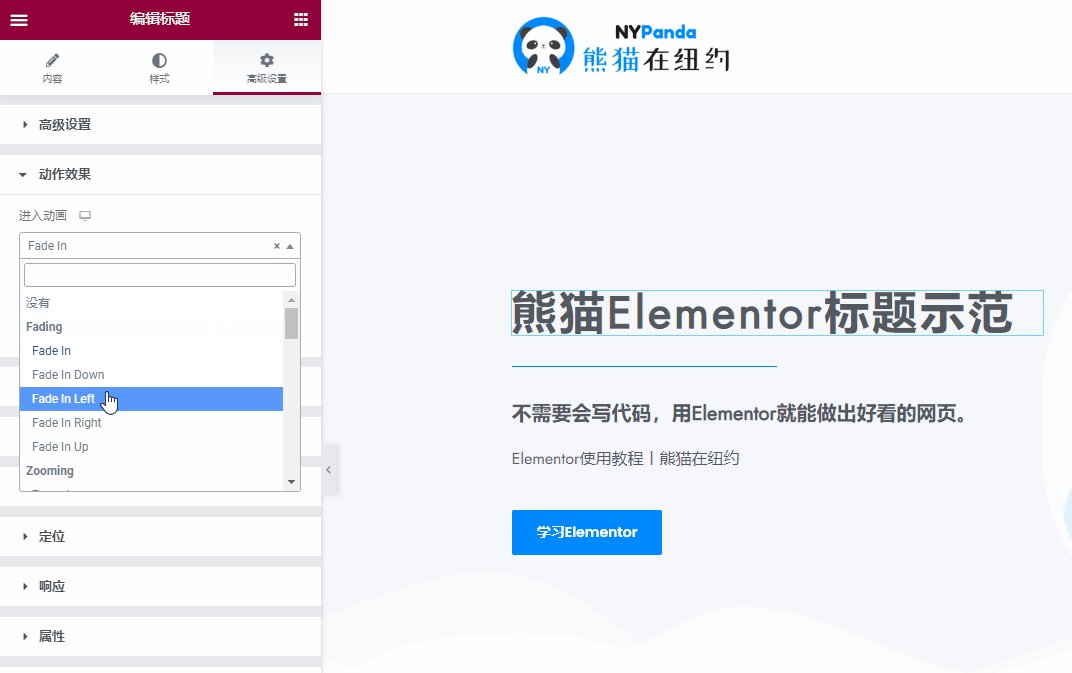
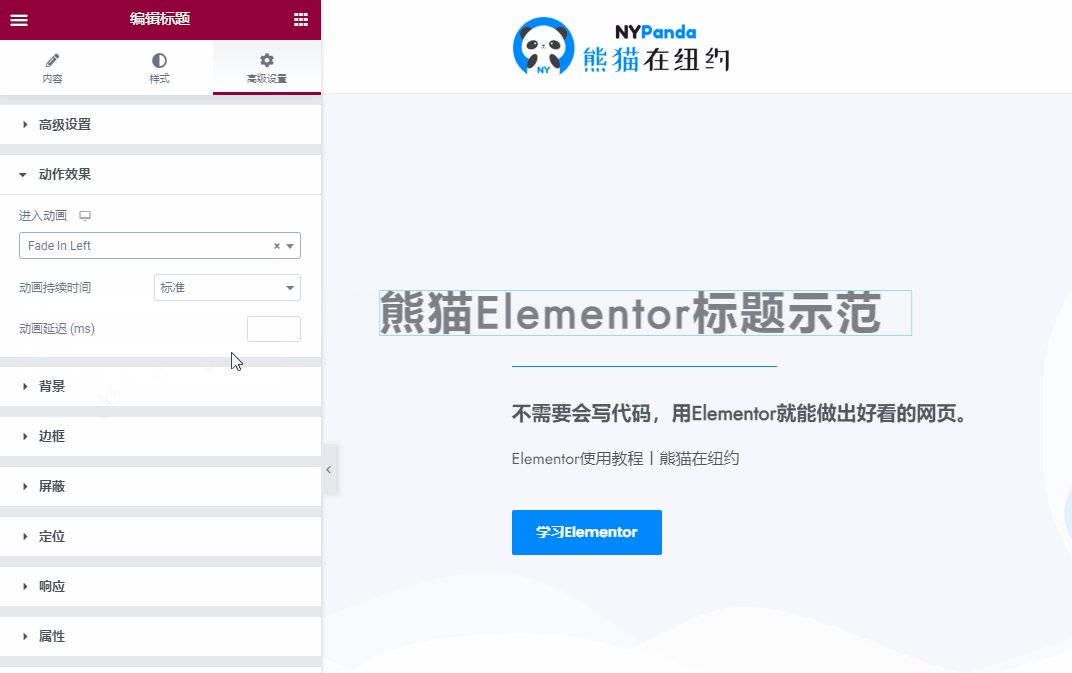
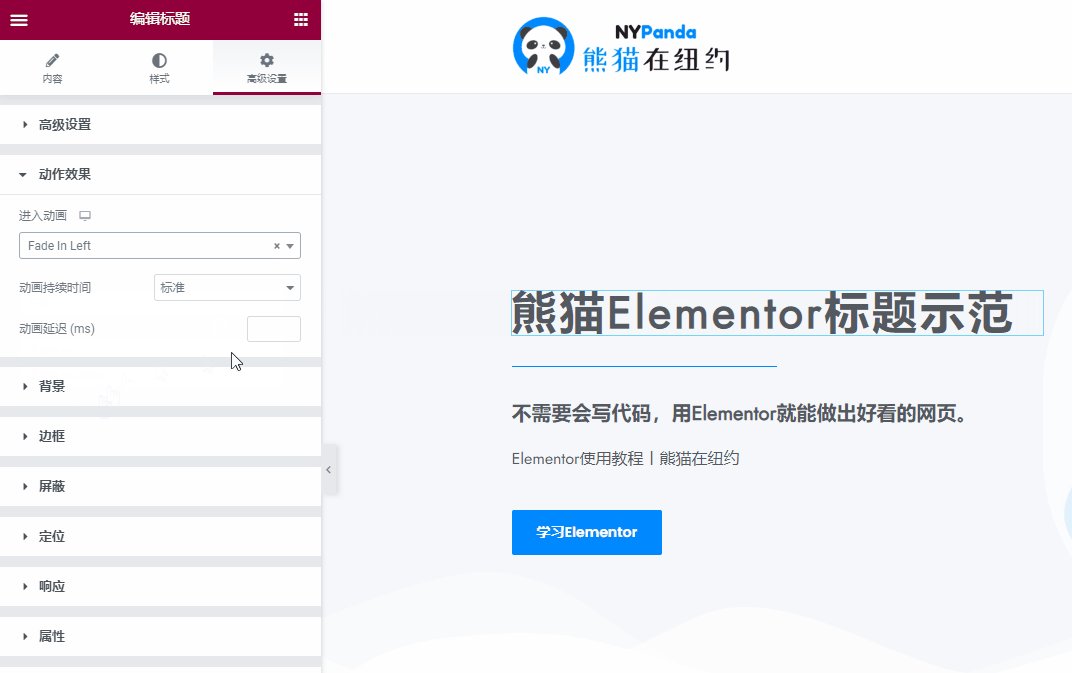
如果想要帮标题增加一些酷炫的特效,按照刚刚的逻辑,也就是意味着要修改的东西属于JavaScript,因此,我们需要前往设置中的 高级设置 进行修改。
例如进入动画选项,我们可以选择标题的入场动画是要从哪边滑进来,创造出一个动态效果,从而提升网站的用户体验。
其实 高级设置 里面的东西,一般来说不太会用到,例如动画对于网页来说,其实并不是必要的,反而可能会拖慢了网页的速度,所以请斟酌使用。
不过Elementor其实也有将一些原本应该属于样式的CSS设置放到高级设置之中,例如盒子阴影的设置,不过这部分有点复杂,所以就不在这边细说了,有兴趣的小伙伴可以自行研究一下。
适合配搭Elementor使用的主题
有哪些主题特别适合配搭Elementor使用呢?根据官方给出来的答案,Elementor适用于所有的主题,虽然官方是这么说,但根据熊猫的测试,有些主题其实并不是那么适合Elementor。
例如熊猫之前用过的Avada, Flatsome等主题,这些主题都有自带的页面编辑器,主题官方也建议配搭它们自带页面编辑器使用,所以它们并没有特别支持Elementor(不过要用还是可以用的,只是效果没有那么好而已)。
所以,当我们在挑选WordPress主题的时候,记得要先查清楚这个主题是否支持Elementor再购买哦。但不用特别担心,因为Elementor的用户群很庞大,所以通常主题官方都会特别写出来是否支持Elementor。
接下来,熊猫会介绍三个熊猫使用过的,并认为是目前最适合搭配Elementor使用的主题,分别适合用来搭建形象网站、电商网站和博客网站。
Astra主题

Astra主题是一个在2017年由知名开发公司Brainstorm Force所开发的WordPress主题,在短短的几年内,Astra在WordPress官方主题中,已经超过了一百万的安装次数,并获得使用者将近全五星的好评。
Astra最大的特点就是它非常的轻巧快速,与其它动不动就好几MB的主题相比,Astra主题仅有50KB。除此之外,Astra还可以高度定制,可以让你在做出一个美观且功能强大的网站之余,也能维持高速的网页载入速度。
正因为Astra的简洁以及快速,使它成为了最适合搭配Elementor页面编辑器的主题之一。
不仅如此,Astra官方也极度推荐用户使用Elementor来制作页面,并推出以Astra为基础所制作的Elementor扩展插件 Ultimate Addons for Elementor,宣示了其加入Elementor生态圈的决心。
除此之外,Astra主题搭配Elementor页面编辑器,也是全球许多WordPress大神、Youtuber、网页设计公司的主流搭配,包括小伙伴们现在正在浏览的nypanda.com,也是用Astra+Elementor制作出来的。
适合用Astra主题制作的网站:形象网站、博客网站、电商网站(几乎所有类型的网站)。前往Astra主题官网
WoodMart主题

WoodMart主题是一款在2017年8月推出的一款WordPress电子商务主题,算是比较新的电商主题,相较于其它只兼容旧款页面编辑器的老牌电商主题, WoodMart主题可以搭配Elementor制作整个电商网站。
Elementor在制作电商网站上,一直都不算是特别有优势,因为电商网站的核心是网站背后的功能与商业逻辑,例如相关商品、商品组合、库存管理这些消费者不一定看得到的东西,并不只是在于网站是否美观(当然熊猫认为网站美观也是很重要的)。
但WoodMart在这点上很好地弥补了Elementor的不足,因为Woodmart主题有特别为这些电商功能做了开发,可以直接搭配Elementor的区块拖曳式界面,轻松地将想要的网站外观给做出来,并且电商网站该有的功能也一样完整而且强大。
适合用WoodMart主题制作的网站:电商网站。启用Woodmart主题
Soledad主题

Soledad主题是一款非常适合自媒体和博客网站的主题,目前在Themeforest的WordPress主题的Blog & Magazine分类中排名第二名,相当热门和受欢迎。
熊猫觉得Soledad主题做出来的网站十分地简洁大方,而且比较符合中文使用者的审美和习惯。
除此之外,Soledad主题官方也特地开发了只有Soledad主题才能专用的Elementor区块,熊猫觉得设计得还是相当不错的,可以省掉了购买Elementor Pro的费用,因此,熊猫认为这是一个相当适合刚入门的小伙伴们用来开始经营博客网站的一个主题。
适合用Soledad主题制作的网站:自媒体、博客网站、形象网站。启用Soledad主题
有哪些好用的Elementor扩展插件
如果你感觉Elementor官方提供的区块功能不够用的话,或是有一些想要的区块功能官方版并没有提供的话,你可以另外安装一些其它公司自行开发的Elementor扩展插件,里面新增了不少官方没有提供的热门功能。
不过这类型插件也别安装太多了哦,熊猫建议Elementor扩展插件安装2到3个就好,因为Elementor本来就属于挺占主机资源的大型插件了,如果加装太多扩展插件上去的话,容易令网站打开速度变慢。
Essential Addons for Elementor

Essential Addons for Elementor(EA)是一款由知名WordPress开发公司WPDeveloper推出的Elementor扩展插件,有免费版与付费版的Pro。
免费版的Essential Addons for Elementor在WordPress后台的插件中显示已经有超过100万次安装启用,并获得将近满星的好评,因此如果你想要有更多的Elementor区块功能的话,可以先安装免费版来使用。

EA新增了大约77 种不同的Elementor扩展功能,比如说Elementor最缺乏的表格(Table)功能,如果你想要制作出美观又易懂的资料图表,那么EA提供的进阶图表功能,相信会符合你的需求。
更多额外的功能,由于篇幅关系熊猫无法在此详述的描述,如果小伙伴们有兴趣的话,可以参考EA的官方网站,里面有许多功能的Demo可以让小伙伴们一一查看。启用Essential Addons for Elementor插件
Ultimate Addons for Elementor

Ultimate Addons for Elementor(UAE) 是由前面提到的Astra主题的开发公司Brainstorm Force所制作,因此在功能与整体设计上,也是针对Astra与Elementor Pro两者不足的功能所新增与开发的。
不过跟上面提到的EA插件不同的是,UAE仅只有付费版,并没有提供免费版试用,不过如果你有打算使用Astra主题的话,UAE可以跟Astra主题一起以优惠价格购买,可以帮你省下不少钱。

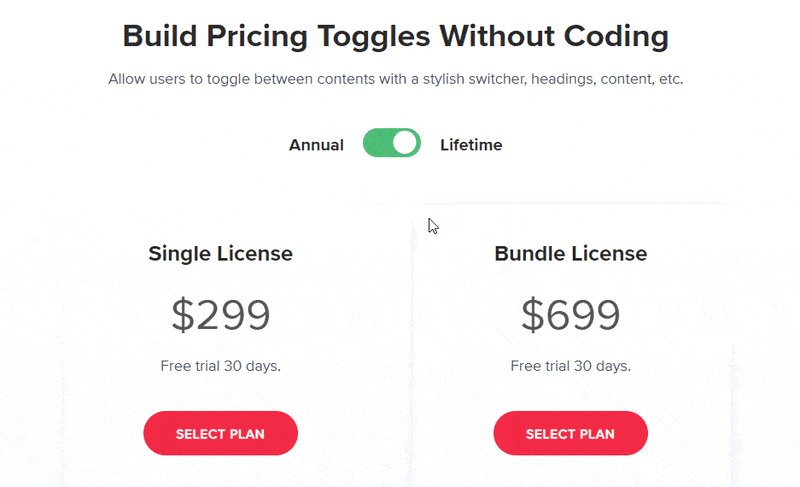
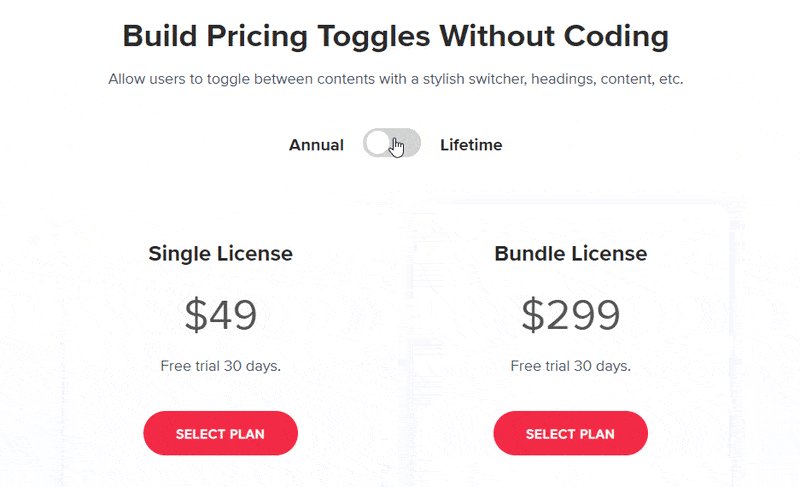
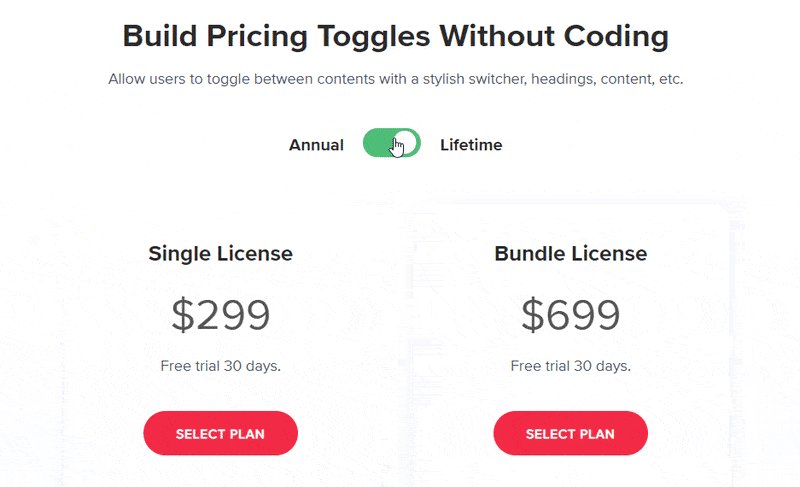
UAE新增了大约54 种有趣的Elementor扩展功能,比如说能够切换价格表的【Content Toggle】,非常的实用,可以帮助你的用户更加清楚地了解更种不同方案的区别,也是UAE中最受欢迎的功能之一。
更多额外的功能,由于篇幅关系无法在此详述的描述,如果你有兴趣的话,可以参考UAE的官方网站,里面有许多功能的Demo可以让你在购买之前查看一番。启用Ultimate Addons for Elementor插件
Elementor Custom Skin

Elementor Custom Skin是一款受到全球网友大力推崇的Elementor插件,它可以让我们对Elementor Pro中的文章区块的外观进行定制,通过制作出不同的文章皮肤外观(Skin),来改变你的文章区块外表。
举例来说,如果你觉得原先Elementor Pro提供的文章区块外观不是你喜欢的,你就可以用Custom Skin这个插件另外制作一个模板,并且将它改成了你想要的样子。
Elementor Custom Skin算是熊猫觉得Elementor整个生态系中,数一数二重要的必装扩展插件了。它可以帮助你制作各种不同外观的动态内容,比如说文章、作品集等通过WordPress动态产生的内容。
如果你想学习怎么使用Elementor Custom Skin的话,可以参考下面这个10分钟的简单教学:https://www.youtube.com/embed/DwLFdaZ69KU?feature=oembed
Elementor 常见问题
Elementor是什么?
Elementor是一款功能强大的WordPress页面编辑器插件(Page Builder),由以色列公司Elementor Ltd.于2016年创立,并持续开发运营维护至今。
距离Elementor上线(2016年)到现在(2021年)不过短短5年,Elementor已经在整个WordPress生态圈里面已经产生了几乎不可取代的作用——超过500万次启用,近乎全五星的好评,是目前最受欢迎的WordPress页面编辑器插件。
Elementor最大的优点是,它可以让我们通过鼠标拖曳区块的方式,无需会写任何代码也能制作出好看而且功能强大的专业网站。
而且,Elementor的操作十分简单而且容易上手,它有很多预设区块功能,例如标题,文本,图片,图标,列表,表格等等,我们可以直接把这些区块通过鼠标拖曳到想要的地方,然后轻松地就能制作出精美的网页。
Elementor是免费的吗?
Elementor分成免费版与付费版的Elementor Pro,免费版的Elementor直接在WordPress后台插件搜索【Elementor】即可安装启用。
免费版的Elementor提供了一些基础的区块功能,例如标题、图片、文字、影片、按钮、分隔线、图标等,其实已经挺够用的了,目前NYPanda.com使用的就是免费版的Elementor。
Elementor Pro 值得花钱买吗?
付费版的Elementor Pro相较于免费版,额外提供了更多的区块功能,例如文章列表、价格表、幻灯片、表单等等,主要是添加了动态的网页元素,能让网页看上去更加酷炫,动态效果更多。
Elementor Pro需要前往Elementor官网购买授权,最便宜的方案是一个网站一年$49美元,不算贵但也不便宜,如果你想要做出一个极度酷炫的WordPress网站的话,那这笔投资还是值得的。
Elementor Pro也有提供30天无条件全额退款,如果在买了之后觉得用起来不习惯、或者性价比不高的话,也可以直接跟客服申请退款,不会浪费到任何钱。
另外,如果是网页设计师或者是想用Elementor专门为别人建网站的小伙伴,建议可以直接买一年$999美金可用于1000个网站的方案,多个网站分摊下来的话就会比较便宜(类似团购)。
Elementor可以在任何主题上使用吗?
Elementor可以在任何主题上面使用,可以通过开启Elementor提供的画布功能,将主题的设置以及Header, Footer去除掉,并重新以Elementor进行网页设计。
有哪些适合配搭Elementor使用的主题
熊猫认为适合搭配Elementor的主题有三款,分别对照三种不同的功能:
1.形象网站 – Astra(可汗网最推荐的主题,使用人数众多,但是价格略贵)
2.电商网站 – WoodMart
3.博客网站 – Soledad (最好用的elementor 博客主题)
我可以用Elementor来写文章(Post)吗?
可以,但是一般熊猫不建议这么做,因为用Elementor所制作出来的区块在HTML的结构上包含着大量的 <div> 标签,使用过多的Elementor区块在文章之中,将会影响到网站的速度(除非你的文章很少、或是使用到Elementor区块的部分很少)。
因此,在使用 Elementor 上,熊猫还是建议小伙伴们遵循官方的建议,将其用在【页面】上就好了。
Elementor会降低网站速度吗?
会的,因为Elementor其实包含了大量函数库,才会令它的功能如此强大。
所以当我们在使用Elementor的同时,也导入了许多我们可能表面上、或暂时没有用到的代码,这些都会降低一点网站的速度。
如果想要网站维持高速的加载速度的话,建议跟熊猫一样使用Astra主题和Cloudways主机。
熊猫评价

Elementor是一款功能强大的WordPress页面编辑器插件(Page Builder),距离Elementor上线(2016年)到现在(2021年)不过短短5年,Elementor已经在整个WordPress生态圈里面产生了几乎不可取代的作用——超过500万已启用安装数,近乎全五星的好评,是目前最受欢迎的WordPress页面编辑器插件。
价格: 基础版免费,付费版的Elementor Pro一个站点一年$49 USD,前往Elementor官网查看
插件分类: WordPress页面编辑器(Page Builder)
熊猫推荐指数:4.9 / 5
熊猫结语
看完这篇教程之后,相信小伙伴们已经对Elementor这个功能强大而且好用的WordPress页面编辑器有了一定的了解,并且也知道了Elementor的安装方法,使用逻辑,适合搭配使用的主题,好用的扩展插件等等。
如果你也想用WordPress搭建出好看的网站的话,那就去试试Elementor这款功能强大的免费页面编辑器插件吧。
虽然Elementor基础版的功能有限,但配合一些扩展插件来使用的话,已经可以满足大部分网站的需求(像NYPanda.com目前就是用的基础版)。
如果想做出极度酷炫网页的小伙伴们还可以购买Elementor Pro,一个网站一年是$49,如果多几个小伙伴们一起购买的话,分摊下来成本就变低了,详细价格可以参考Elementor官网,如果你还有其他认识的小伙伴也想购买Elementor Pro的话,可以拉上他/她一起购买哦。
好啦这篇文章就先到这里啦,希望在看完这篇教程之后,小伙伴们也能通过Elementor做出心目中想要的网站。










