你是否好奇,为什么有些人在WordPress 上写文章总是可以那么快?为什么有些人可以很容易就写出一堆很长、并且又很有架构的文章,但你自己却不行呢?
这是因为,许多经验丰富的文字工作者,大多数都会使用一个叫做Markdown的语法,它可以透过一些很简单的文字符号,大大地提升写文章的速度。
而很多人不知道的是,其实WordPress 也有支援Markdown 语法,只是它算是一个隐藏功能!
因此,这篇文章主要是用来帮助完全不懂程式码的WordPress 站长,如何透过使用文字工作者作笔记用的标记语言Markdown,来帮助自己提高写文章的速度。
什么是Markdown 语法?
首先,Markdown 语法不是程式语言,它跟HTML 一样是一种标记语言,它可以让你透过一些简单的符号,例如#, *, [], >,-直接产生我们常见的文字效果。
因此,透过这样,我们就可以在WordPress 中快速的产生文字编辑器的区块,并起到类似快速键写文章的效果。
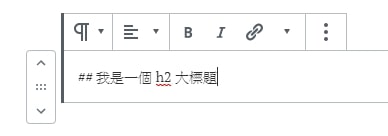
举例来说,由于WordPress 有支援Markdown 语言,所以如果我想要有一个h2 位阶的大标题时,我只要直接在WordPress 中输入:
## 我是一個 h2 大標題,接着网站上就会显示:
我是一个h2 大标题
除此之外,如果我想要一个比刚刚小一点的h3 位阶标题,那我可以输入
### 我是一個 h3 中標題,接着网站上就会显示:
我是一个h3 中标题
而这就是Markdown 最基本的用法,看到这边,建议你先用一下自己的WordPress 内建编辑器试试看,你就会发现我说的是真的,非常神奇的一个功能。
用Markdown 写文章有什么好处?
从前面的例子,我想你应该看出Markdown 的一些端倪了吧?那就是,今天无论你想要多大的标题,都可以直接透过Markdown 输入几个# 来决定,而这就是Markdown 方便的地方。
而之所以为什么要使用Markdown 写文章,就是因为用Markdown 写文章最大的优点就是「速度」,它可以帮助你快速选取到你要的标题区块。
以下我用了2 种比较多人常用的写文章方式,直接拿来跟Markdown 做比较,你们就可以知道Markdown 的速度有多快了。
使用Word 写文章
比如说刚刚上面提到的例子,如果今天你是用Word 在写文章,你要做出一样的事情,你知道你要多做多少件事情吗?

- 反白撰写完的文字。
- 选择文字的大小。
- 选择粗体。
光是要反白就要耗去不少时间,然后还要选数值大小,如果你每次选的数值大小都不一样,也会让你的文章标题大小不一,非常难看,因此是一个很没效率的方法。
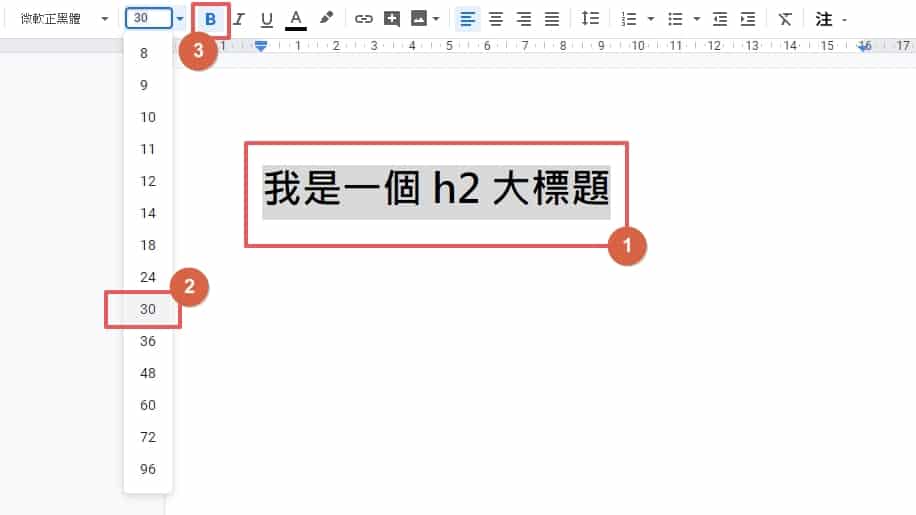
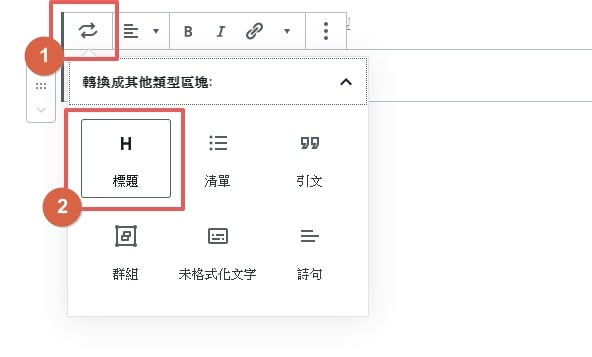
用WordPress 内建编辑器
而就算你是利用WordPress 原本内建的功能编辑,你也会需要做到下面3 件事情,才可以做出你要的标题大小,非常麻烦。


- 点选区块「转换按钮」。
- 选择「标题」区块。
- 选择你要设定的标题大小。
使用Markdown 写文章

而使用Markdwon 呢?就如前面所展示的,你只需要在文字之前加上2 个 # 字号,再按下空白鍵就完成了,其它什么都不用调,轻轻松松。
常用的Markdown 语法
除了上面提到的标题以外,接下来会再介绍一些我常用的Markdown 语法,这些语法是我每篇文章几乎都会用到的,并且经过我测试可以用在WordPress 之中的,在这边分享给你。
标题( Heading )
标题是写文章中最常用到的文字样式,而标题h 后的数字越小,代表着标题越大、越重要,因此,标题其实是有阶级区分的,所以在使用标题时要注意它所代表的意义。
- 使用方式:
#+空白鍵+你要輸入的標題。
|
Markdown |
HTML |
WordPress 显示结果 |
|
## 我是h2 标题 |
<h2>我是h2 标题</h2> |
我是h2 标题 |
|
### 我是h3 标题 |
<h3>我是h3 标题</h3> |
我是h3 标题 |
|
#### 我是h4 标题 |
<h4>我是h4 标题</h4> |
我是h4 标题 |
|
###### 我是h5 标题 |
<h5>我是h5 标题</h5> |
我是h5 标题 |
|
####### 我是h6 标题 |
<h6>我是h6 标题</h6> |
我是h6 标题 |
有些人可能会好奇怎么没有h1?因为不知道为什么WordPress 无法使用Markdown 语法产生h1 标题,可能是Bug,因此请使用h2 ~ h6 的标题。
有网友补充,根据w3schools对于HTML 的解释,一个页面建议只能有一个h1,因此对于WordPress 中不能使用h1 的Markdown 快捷键是相当合理的。
列表( Lists )
列表是用来写文章时用来条列、排序东西时会用到的,善用列表可以让人看你的文章更加一目了然。
列表主要会区分成2 种不同的列表,分别为:
- 无序列表:没有顺序的条列式列表。
- 有序列表:有顺序的条列式列表。
无序列表( Unordered Lists )
当你所要排列的东西,并不具有顺序、优先时使用。
- 使用方式:
*+空白鍵+你要輸入的文字。
|
Markdown |
HTML |
WordPress 显示结果 |
|
* 第一点 |
<ul> |
|
有序列表( Ordered Lists )
当你所要排列的东西,具有顺序、优先时使用。
- 使用方式:
從 1 開始的數字+.+空白鍵+你要輸入的文字。
|
Markdown |
HTML |
WordPress 显示结果 |
|
1. 第一点 |
<ol> |
|
引言( Blockquote )
原本是用来表示这段话是别人说过的,现在多用在文章中一些特别的重要文字,具有加强语气、强调的作用。
- 使用方式:
>+空白鍵+你要強調的文字。
|
Markdown |
HTML |
WordPress 显示结果 |
|
> 我是一段引言
|
<blockquote> |
|
程式码( code )
工程师必备,可以用来特别标明这段话是程式码、或是键盘上的按键,例如请输入Enter,这样标的话可以让读者更加清楚。
- 使用方式:
`+你要標示為程式碼的字+`。
|
Markdown |
HTML |
WordPress 显示结果 |
|
`Hello World` |
<code> |
Hello World |
分隔线( Horizontal )
用来区隔上下两个段落时使用,可以避免段落太过于壅挤,让读者更好阅读文章,并减少使用者体验不佳的问题。
- 使用方式:输入
---+ 按下Enter 鍵。
|
Markdown |
HTML |
WordPress 显示结果 |
|
— |
<hr> |
|
结语
熟练了Markdown 语法,你会发现你写文章的速度,跟以前相比会提高很多,因为Markdown 不只可以让你省去很多选择文字样式的事情,还能更好地帮你组织、编排文章的脉络。
这是因为Markdown 在使用上,其实是有阶层跟语意的意义成份在,例如 #和## 的差别、*和1. 的差别。
所以使用Markdown 写文章,可以帮助你更佳地建立起文章整体的架构、编排,这点等你使用Markdown 一阵子之后,就会自然领悟到了。
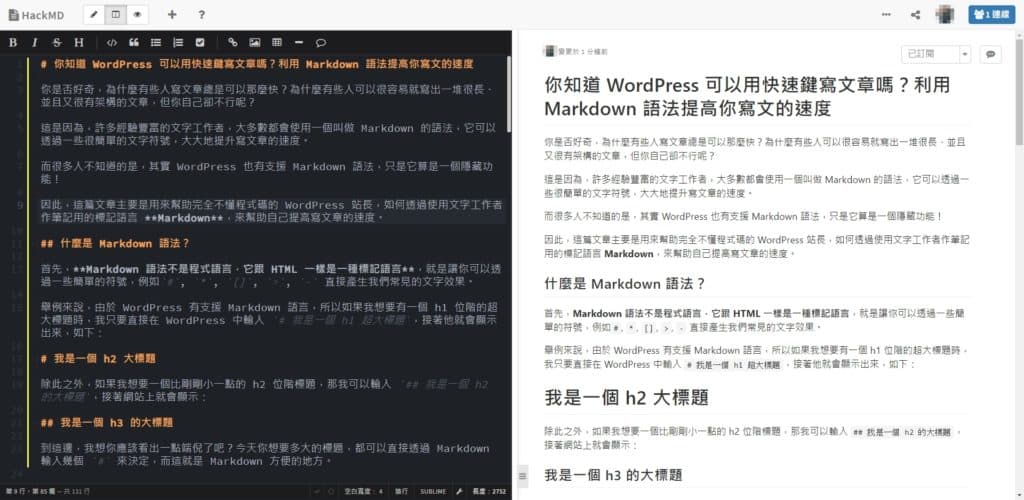
除此之外,我写这篇文也是用Markdown 进行撰写的,不过我是利用另外一个可以用Markdown 写文章的网站HackMD。

以我这篇文章为例,其实我是在HackMD 这边写完之后,直接全选复制贴上到WordPress 在进行编修的,省去了不少发布文章前的搬迁工作,这也算是Markdown 的另一个好处。
不过今天教的只是Markdown 语法的一小部分,如果你对完整的Markdown 语法有兴趣的话,可以前往我下面贴的网站,里面有所有且详细的Markdown 语法。










