今天分享下Ripro v2主题网站标题及字间距美化代码。使用时只需要将美化代码放到“顶部设置—自定义CSS样式代码”即可。
.entry-header .entry-title {
font-size: 14px;
letter-spacing: -0.2px;
margin-bottom: 0;
overflow: hidden;
display: -webkit-box;
-webkit-line-clamp: 2;
-webkit-box-orient: vertical;
white-space: normal;
height: 38px;
line-height: 20px;
}
h1, h2, h3, h4, h5, h6 {
color: #34495e;
font-weight: 500;
line-height: 1.2;
margin: 0 0 15px;
}
.navbar .menu-item.current-menu-item>a {
color: #ff0000;
}
.badge {
display: inline-block;
padding: 0.25em 0.4em;
font-size: 75%;
font-weight: 700;
line-height: 1;
text-align: center;
white-space: nowrap;
vertical-align: baseline;
border-radius: 0.25rem;
transition: color .15s ease-in-out,background-color .15s ease-in-out,border-color .15s ease-in-out,box-shadow .15s ease-in-out;
}
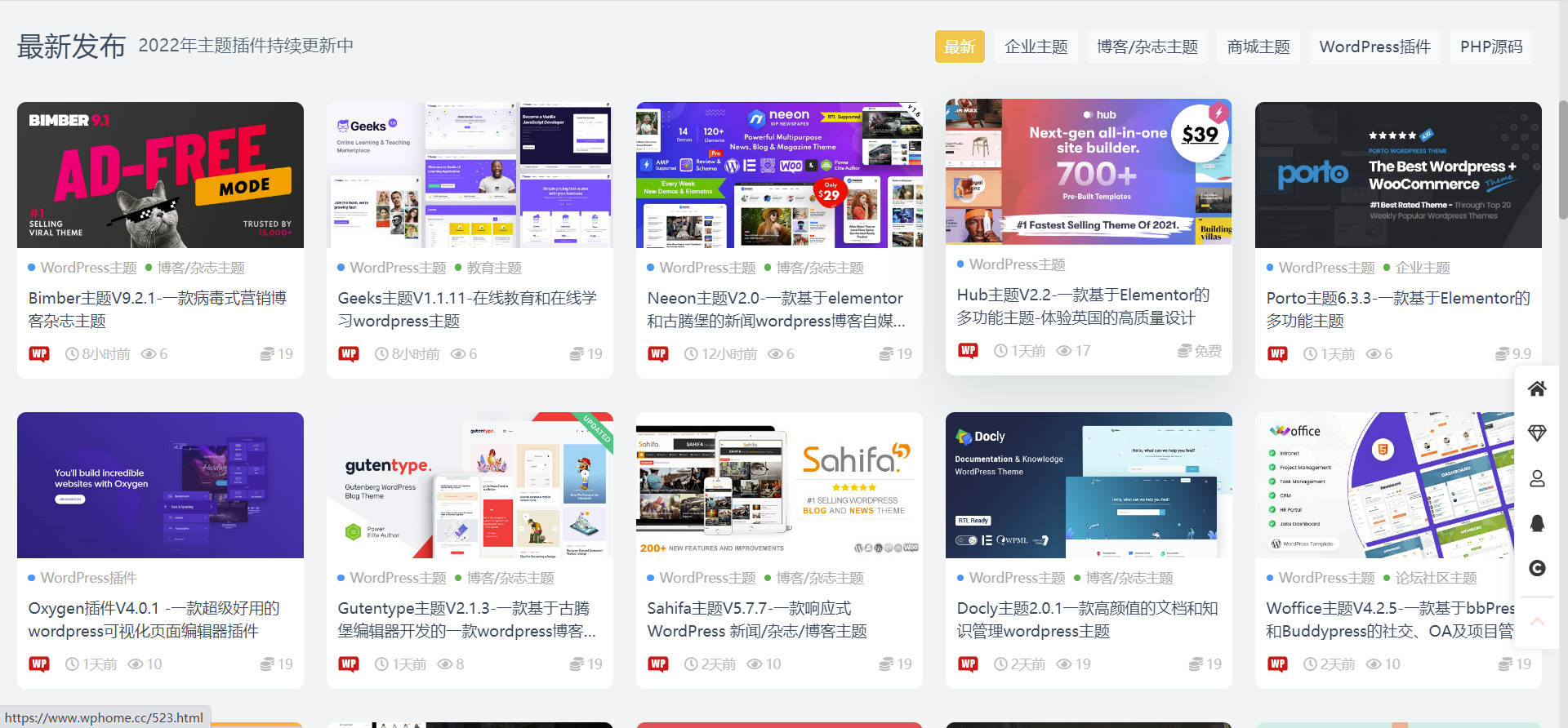
美化后的效果如下

声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。










