国内很多网站都喜欢在侧边栏加各种的悬浮按钮,比如购物车、联系客服、开通会员等等,可汗网就为大家分享下利用elementor添加侧边栏旋钮按钮的方法。
该教程适用于elementor免费版和elementor pro版,你如果用的是elementor免费版那也是可以的。本教程以soledad主题为例,当然,你用其他主题也可以。
第一步:进入elementor编辑页面

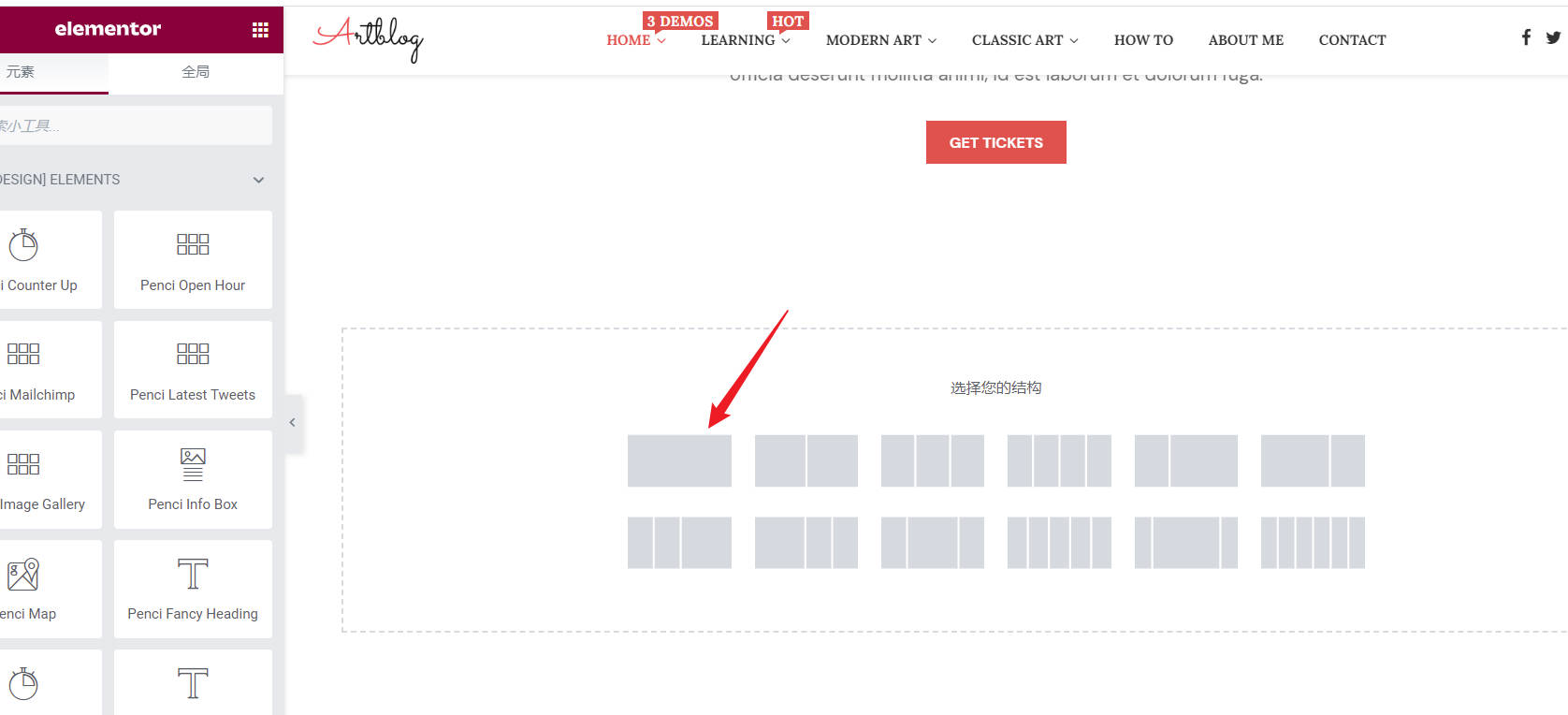
第二步:添加一个全款的模块

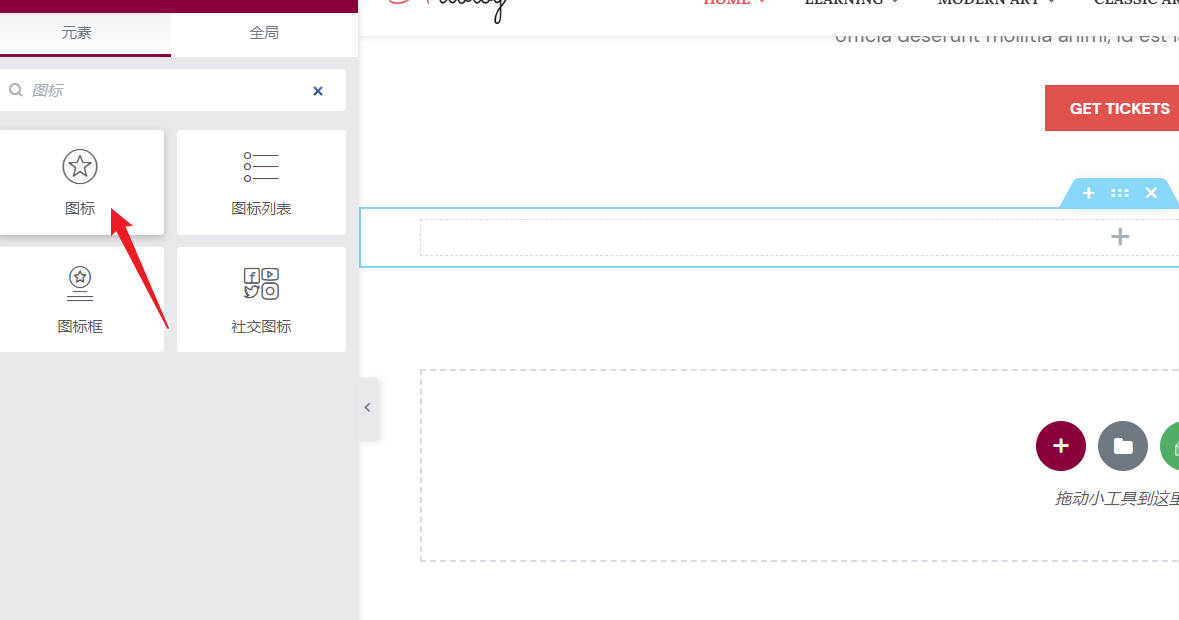
第三步:添加图标小组件

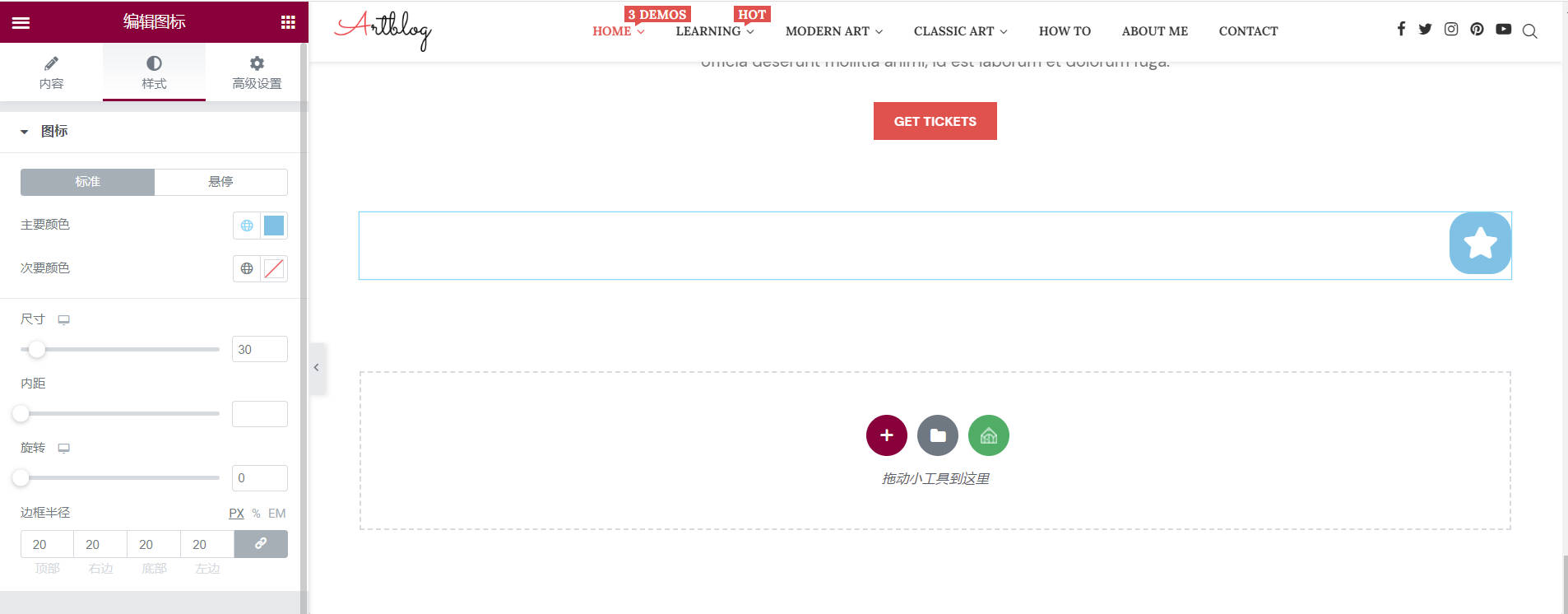
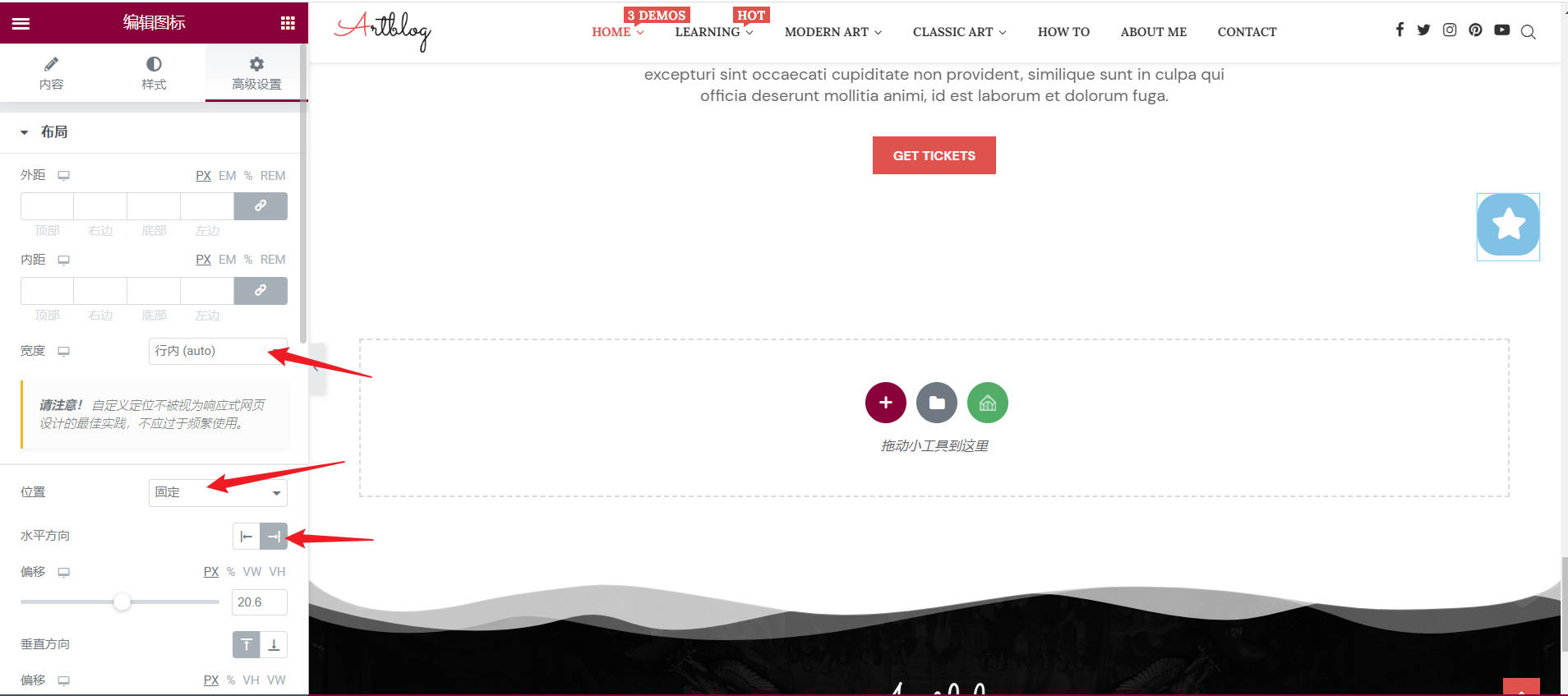
第四步:设置图标的参数

样式根据你自己的喜好设置,记住,图标要设置成右对齐

高级设置里面是最重要的设置,宽度设置为行内、位置设置为固定、水平方向设置为右对齐,拖动水平和垂直放箱单的偏移,调整到合适的位置为止。
设置完成后,保存即可查看效果。
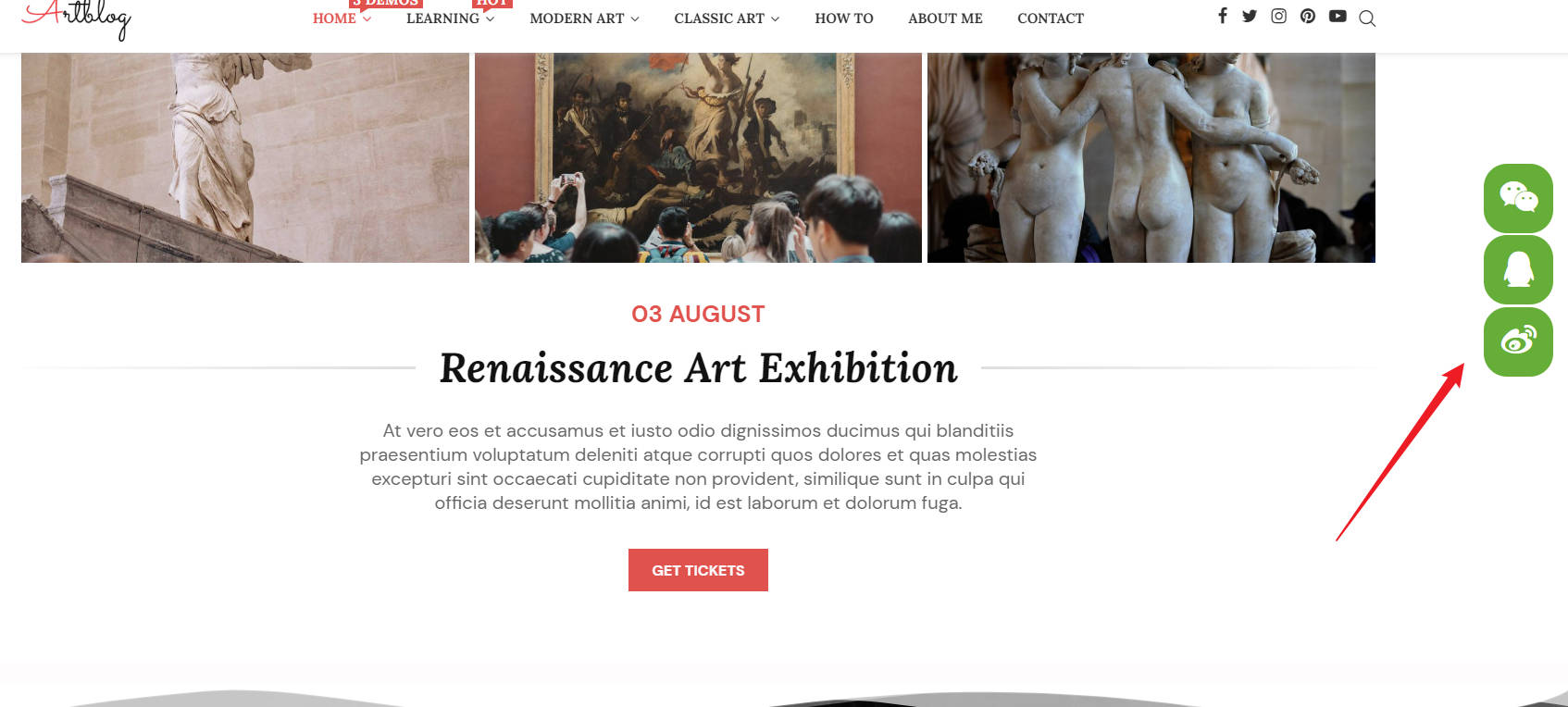
最终的效果

图标的位置、大小、颜色、悬浮样式都可以调整,你可以根据自己的喜好进行修改。
以上便是利用elementor创建网页悬浮窗的教程,如果你对此教程有什么补充的内容,请在评论区留言。










