在CSS中,尺寸单位分为两类:相对长度单位和绝对长度单位。相对长度单位按照不同的参考元素,又可以分为字体相对单位和视窗相对单位。字体相对单位有:em、ex、ch、rem;视窗相对单位有:vw、vh、vmin、vmax几种。绝对长度单位则是固定尺寸,它们采用的是物理度量单位:cm、mm、in、px、pt以及pc。但在实际应用中,我们使用最广泛的则是em、rem、px以及百分比(%)来度量页面元素的尺寸。
- px:为像素单位。它是显示屏上显示的每一个小点,为显示的最小单位。它是一个绝对尺寸单位,是不能变动的;
- em:它是描述相对于应用在当前元素的字体尺寸,所以它也是相对长度单位,可以变动。一般浏览器字体大小默认为16px,则2em == 32px;
- rem:它是描述相对于当前根元素字体尺寸,除了描述对象与em不同其余都和em一样。
- %: 百分比,它是一个更纯粹的相对长度单位,可以变动。它描述的是相对于父元素的百分比值。如50%,则为父元素的一半。
px
px像素,是绝对长度单位的一种,它的大小是根据用户屏幕显示器的分辨率决定的(因此不同的设备显示相同的像素值也可能会有不同的结果)。
px特点
如果网页设计人员使用px作为字体单位,那么其字体大小将不能被更改。
em
em是相对长度单位,相对于应用当前文本的字体尺寸。如果当前文本的字体尺寸未被定义,则相对于浏览器的默认字体尺寸。
em的特点
1.em的值并不是固定不变的。
2.em会继承父级元素字体的大小
em单位转化为像素值
本例是使用Chrome的版本为52.0.2743.116,
首先任意浏览器在默认状态下的字体大小都是16px,都符合1em = 16px;
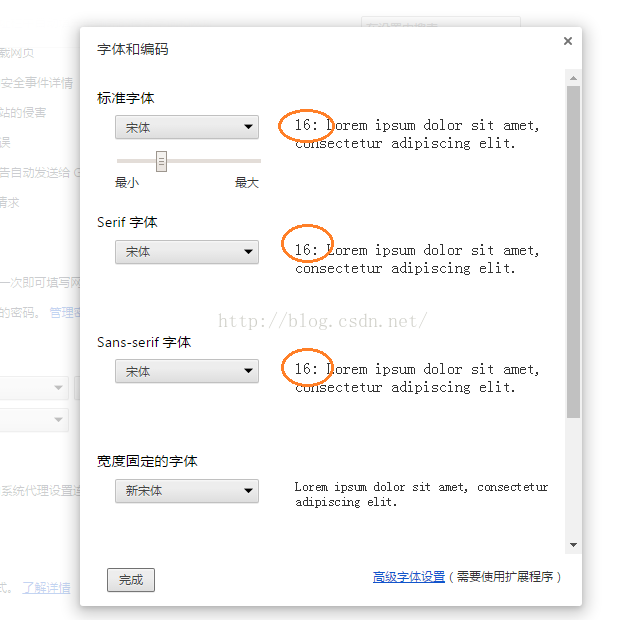
在 菜单栏-设置-显示高级设置-网络内容-自定义字体 中可查和更改自己浏览器的默认字体大小,

接下来我们来做一个简单的转换,
在默认字体大小情况下,1em = 16px,那么0.625em=10px。
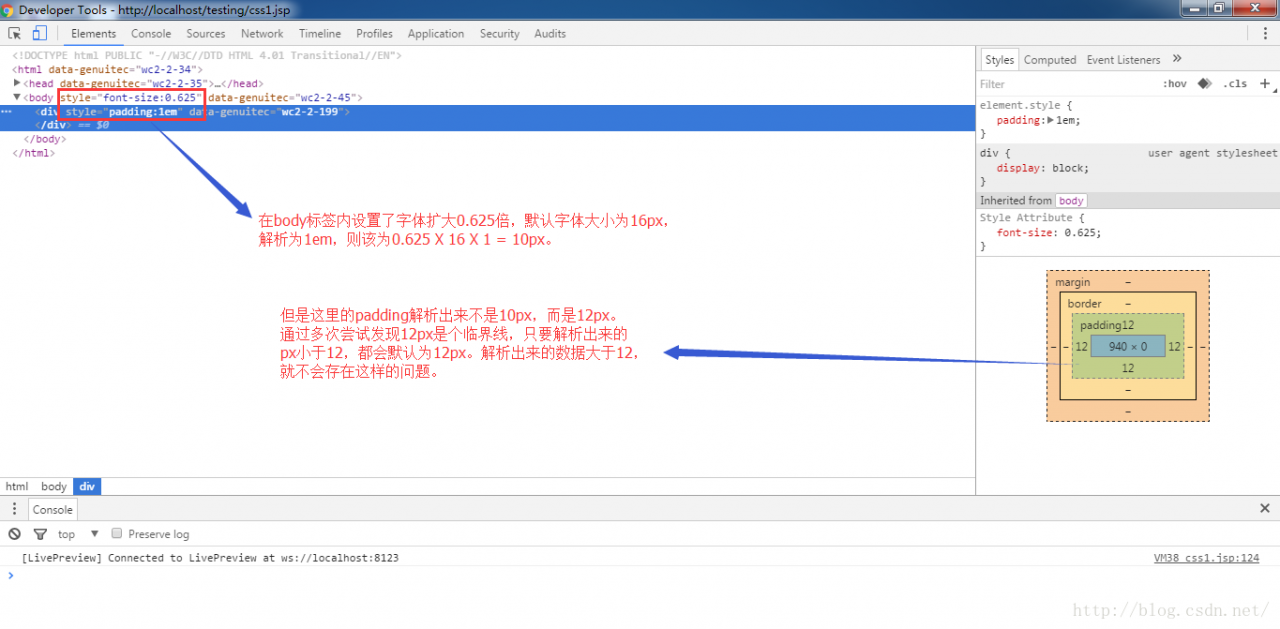
这样的话,为了简化Font-size的换算,我们在根元素中设置Font-size:62.5%,
那么我们写1em,通过扩大0.625倍就相当于10px,也就是1em = 10px,有了这个换算公式就可以轻松的把原本的px换算为em单位了。

原因如下:chrome中文版默认最小字符值12px,chrome英文版默认最小字符值10px。
不过这并不影响公式的实用性,因为12px也是一个相对较小的字体了,在IE10不存在这样的问题。
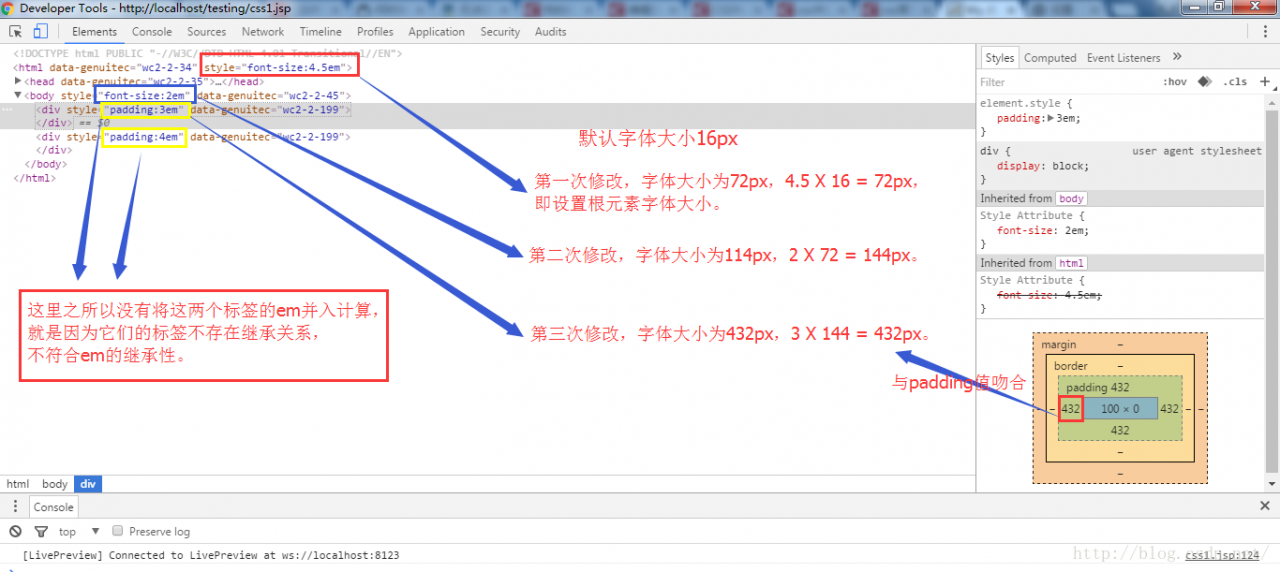
弄懂了在哪儿修改默认字体的大小,以及px和em的基本关系,接下来再说一说em的继承特点。
em是相对当前文本的字体尺寸,也就是说当前文本的字体尺寸也可能是相对于另一个文本的字体尺寸,这就存在继承的关系了。

关于em就这么多了。
rem
em是相对长度单位,相对于应用<html>根元素的字体尺寸,除了和em的相对对象不同,em的其它特点都适用于rem。
比如:
em和rem都是改变字体大小的相对长度单位,
1rem = 16px (默认条件下)。
rem的特点
rem是相对于<html>根元素的字体尺寸,这一点和em不同。当em出现多重继承的时候,字体的大小控制就会变得很麻烦,rem的出现就是为了克服这一缺点。
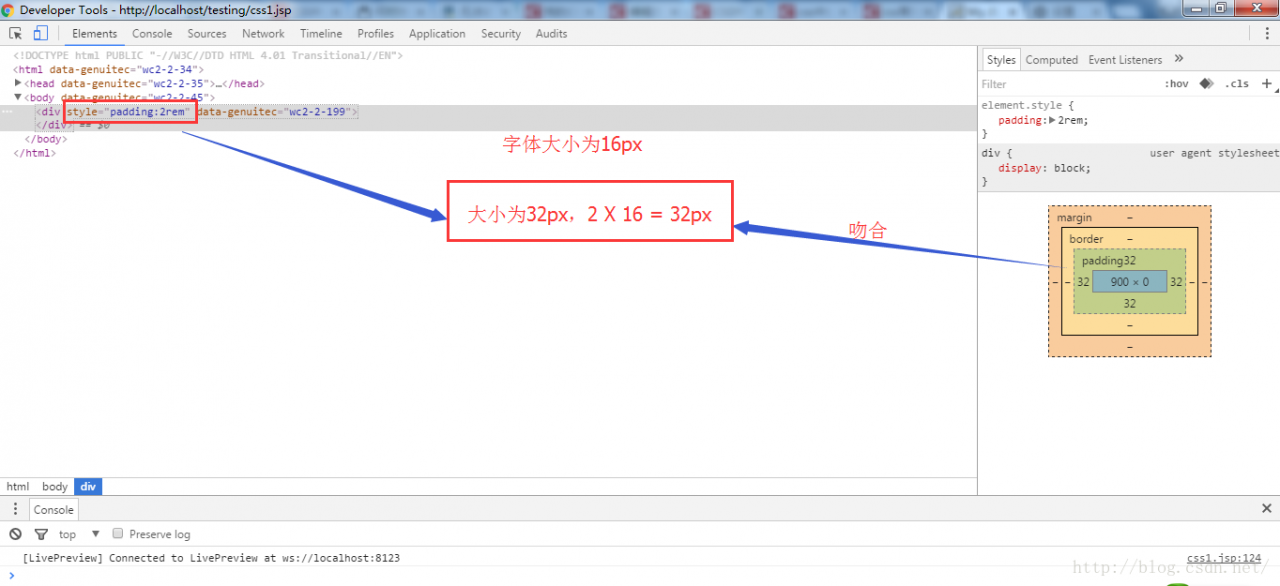
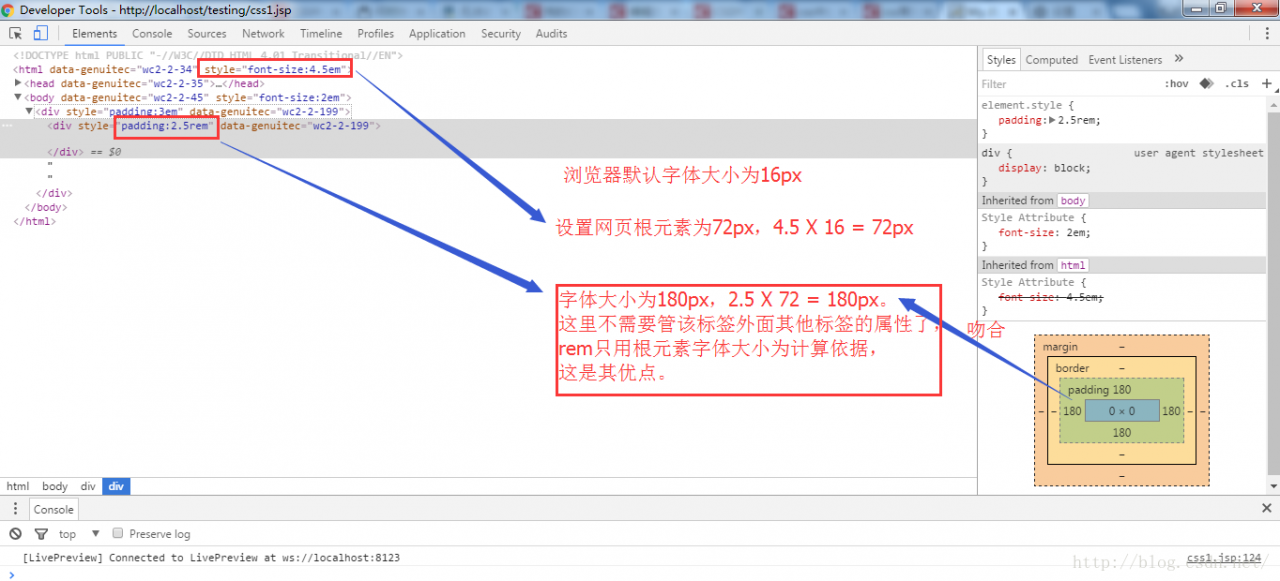
如果不做任何修改,浏览器默认字体的大小就是网页根元素的字体大小,

如果要对网页根元素字体大小进行修改,需要在<html>标签中加上style=”font-size:value”属性,

%
百分比是相对于父元素的尺寸。
%的特点
百分比是相对于父元素的尺寸,这和em(相对于当前元素的字体尺寸)以及rem(相对于根元素的字体尺寸)都不同。
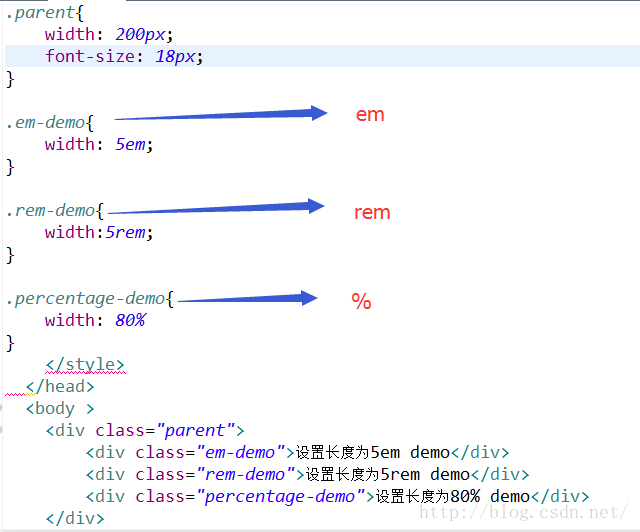
代码:

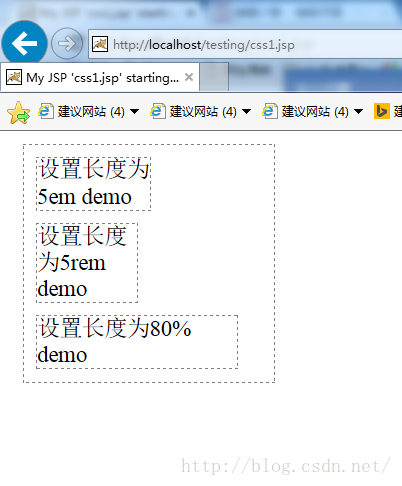
结果图:

从图上我们可以看出:设置5em的div的第一行字符刚好为5个字符大小,因为如上所说,它是相对于当前元素字体的尺寸, 宽度占用90px,5 X 18 = 90px。设置5rem的div第一行字符要小一些,因为如上所说,它是相对于根元素字体大小(默认为浏览器大小16px),比18px要小一些,宽度占用80px,5 X 16 = 80px。设置百分比显示的第一行最大,因为如上所说,它是相对于父元素的尺寸比例, 宽度占用160px,200 X 80% = 160px。
参考资料:
http://www.aichengxu.com/view/4791151
http://blog.csdn.net/woaiwojiaweihao150/article/details/49933653
http://www.open-open.com/lib/view/open1438141484831.html
http://webdesign.tutsplus.com/tutorials/comprehensive-guide-when-to-use-em-vs-rem–cms-23984
http://www.runoob.com/w3cnote/px-em-rem-different.html











