B2主题美化-增加菜单的角标
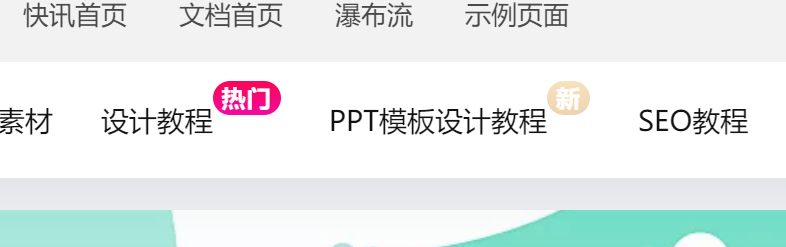
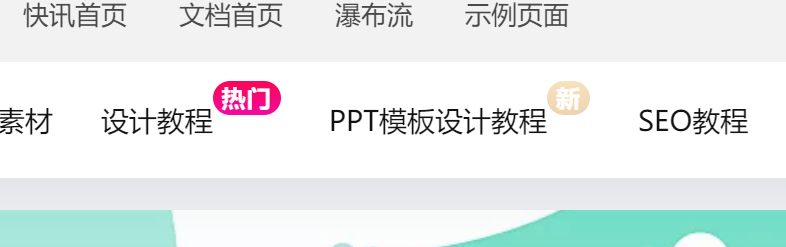
今天给大家分享一下B2主题增加彩色角标的修改教程,实际修改后的效果是这样的

修改方法
首先复制这段css到/wp-content/themes/b2/style.css里,
添加好后就像这样:

注:如果你用的是子主题,建议直接修改子主题的style.css文件
教程到此结束,是不是感觉很简单,赶紧试一下吧。
今天给大家分享一下B2主题增加彩色角标的修改教程,实际修改后的效果是这样的

首先复制这段css到/wp-content/themes/b2/style.css里,
添加好后就像这样:

注:如果你用的是子主题,建议直接修改子主题的style.css文件
教程到此结束,是不是感觉很简单,赶紧试一下吧。
之前


哇,这的好棒,谢谢啦
感谢亲光临可汗网
老哥,这个子主题不能用么?我的错乱了
可以用
css错乱是标签冲突了,后期我会修复
现在这个方法是不可用了吗?3.1.7版本
可以用的
我加进去没有效果咋搞
加进去怎么没效果……?
肯定是你操作的流程不对,仔细看教程哦~