你想在 WordPress 中添加换行符,还是调整块之间的行间距?
在大多数文字处理器中,您可以通过按几次回车键轻松添加额外的空白行空间。您还可以在格式选项的段落后创建双倍行距。但是,WordPress 块编辑器没有这些按钮。
在本文中,我们将向您展示如何在 WordPress 中轻松添加换行符。

在我们开始之前,重要的是要知道行间距是由您使用的WordPress 主题控制的。
我们将向您展示如何在块编辑器中的块之间添加空间,然后我们将介绍如何在您对结果不满意的情况下更改主题中的行间距。
视频教程
如果您不喜欢该视频或需要更多说明,请继续阅读。
在块之间添加双行间距
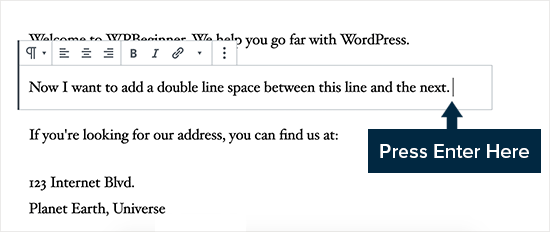
当您在键盘上按Enter键(Windows 系统)或Return键(Mac 系统)添加换行符时,WordPress 会将其视为一个新段落。
这意味着它会自动添加双行空间,前提是您的主题具有适合它的样式(所有好的 WordPress 主题都有)。

只需转到内容编辑器并在该行之后按 Enter 或 Return 键,然后在下一行中键入其他内容。
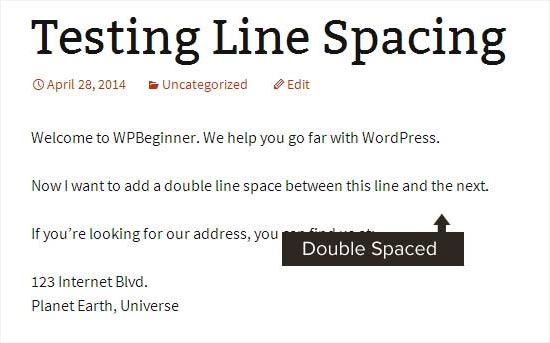
通过简单地这样做,根据您的主题样式,您应该可以清楚地看到段落之间的区别。

添加单行空格
现在,如果你正在写地址之类的东西,那么你可能希望它是单倍行距而不是双倍行距。

在这种情况下,您需要在 Windows 上按 SHIFT + ENTER 键或在 Mac 上按 SHIFT + RETURN 键。
这将告诉 WordPress 你想在现有段落中开始一个新行,因此它需要单行间距和双行间距。
修改行高和间距
有时,即使您在编辑器中添加了正确的行距,它也不会按照您希望的方式显示在主题中。
有两种修复方法:
- 使用插件(简单的方法)
- 手动使用 CSS 代码(更高级)
我们先来看看简单的方法。
使用插件添加行距
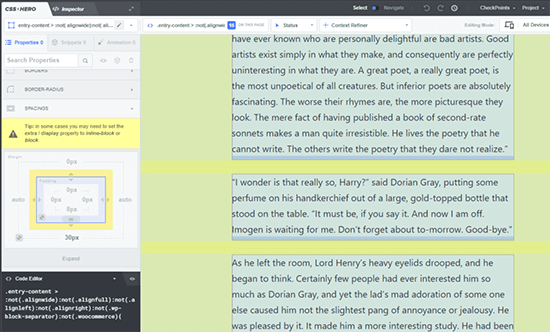
如果您想在不学习代码的情况下更改主题的样式,使用CSS Hero之类的插件是最好的方法。
CSS Hero使您无需了解任何代码即可轻松更改 WordPress 网站的设计。

您可以在我们完整的CSS Hero 评论中看到更多细节。
如果您想对主题进行更大的更改,例如移动侧边栏或添加页脚,那么拖放页面构建器插件将是更好的选择。页面构建器插件还可以让您进行一些小的调整,例如更改字体颜色或在 WordPress 中添加换行符。
不想使用插件,或者只需要更改一下?那么手动 CSS 代码选项可能最适合您。
使用 CSS 代码手动更改段落间距
要在没有插件的情况下手动添加换行符,您需要向主题添加一些CSS 。
CSS 基本上类似于 Microsoft Word 中的格式设置功能。您将编写一些简单的 CSS 代码,而不是单击按钮。它并不像一些初学者想象的那么可怕。如果您只是按照说明进行操作,CSS 非常容易理解。
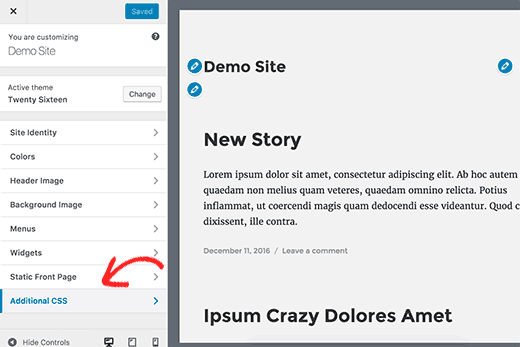
要将自定义 CSS 添加到您的主题,您需要访问外观 » 自定义页面。这将启动 WordPress 主题定制器,您需要在其中单击左栏中的“其他 CSS”选项卡。

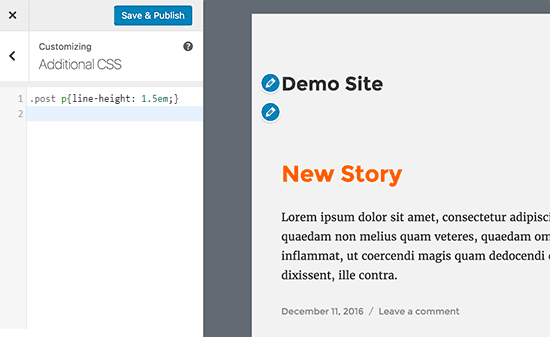
在自定义 CSS 框中,您需要添加以下 CSS 代码:
|
1个
|
.post p{line-height: 1.5em;} |

上面显示的 CSS 规则会将段落内容的行间距更改为 1.5em。Em 是排版的宽度单位。我们正在使用.postWordPress 自动添加到所有帖子的内容区域的类,以确保它只影响帖子而不影响其他地方使用的段落。
现在,这只会改变单个间距的间距。如果您想更改 WordPress 中的段落间距(即双倍间距),则需要添加填充。
|
1个
2个
3个
4个
|
.post p { line-height: 1.5em;padding-bottom: 15px;} |
随意调整数字以满足您的需要。
我们希望本文能帮助您在 WordPress 中添加换行符。您可能还想查看我们的指南,了解如何创建 WordPress 博客以及针对小型企业的最佳电子邮件营销服务。
如果您喜欢这篇文章,请订阅我们的 YouTube 频道 以获取 WordPress 视频教程。您还可以在 Twitter 和Facebook上找到我们。








