本教程分享了给B2 PRO主题添加首页四格美化区块的教程。
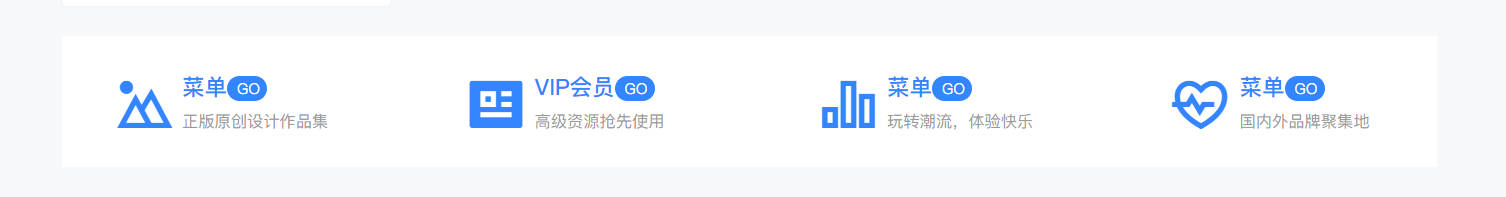
效果展示

操作教程
将下面的html代码添加到B2主题模块化首页——自定义代码里面:
然后,将下面的css添加到主题的自定义css里:
.item-thumb i{
font-size: 50px;
}
.home-section-division {
background: #fff;
}
.containers {
width: 100%;
margin: 0 auto;
position: relative;
overflow: hidden;
zoom: 1;
}
@media (min-width: 768px) {
.containers {
overflow: visible;
max-width: 1280px;
}
}
.home-section-division .home-division {
overflow: hidden;
}
.home-section-division .home-division a {
color: #005aff;
display: block;
padding: 20px 0 10px;
position: relative;
-webkit-box-sizing: border-box;
-moz-box-sizing: border-box;
box-sizing: border-box;
width: 100%;
text-align: center
}
@media (min-width:768px) {
.home-section-division .home-division a {
text-align: left;
padding: 22px 10px 30px 50px
}
}
@media (min-width:1330px) {
.home-section-division .home-division a {
/*padding-right: 60px;*/
padding-left: 106px
}
}
.home-section-division .home-division a:hover .item-thumb {
color: #3385ff
}
.home-section-division .home-division a:hover .icon-inspiration-nav-1:before {
content: "\e82c"
}
.home-section-division .home-division a:hover .icon-tool-nav-1:before {
content: "\e82a"
}
.home-section-division .home-division a:hover .icon-course-nav-1:before {
content: "\e82e"
}
.home-section-division .home-division ul {
margin: 0 -14px;
overflow: hidden
}
.home-section-division .home-division li {
float: left;
line-height: 1;
width: 25%;
-webkit-box-sizing: border-box;
-moz-box-sizing: border-box;
box-sizing: border-box;
padding: 0 0px 0 4px;
}
.home-section-division .home-division li h3 {
font-size: 13px;
line-height: 1;
margin: 10px 0;
color: #005aff;
font-weight: 400
}
@media (min-width:768px) {
.home-section-division .home-division li h3 {
font-size: 18px;
font-weight: 700
}
}
.home-section-division .home-division li h3 .go {
background: #3385ff;
display: none;
height: 20px;
line-height: 20px;
padding: 0px 0px 3px 8px;
-webkit-border-radius: 14px;
border-radius: 14px;
color: #fff;
font-weight: 400;
font-size: 12px;
text-transform: uppercase;
vertical-align: top
}
@media (min-width:1024px) {
.home-section-division .home-division li h3 .go {
display: inline-block
}
}
.home-section-division .home-division li h3 .go i {
vertical-align: middle;
margin: -2px 3px 0
}
.home-section-division .home-division li p {
font-size: 13px;
color: #9a9a9a;
display: none
}
@media (min-width:1024px) {
.home-section-division .home-division li p {
display: block
}
}
.home-section-division .home-division li .item-thumb {
font-size: 28px
}
@media (max-width:1023px) {
.home-section-division .home-division li .item-thumb {
color: #3385ff
}
}
@media (min-width:768px) {
.home-section-division .home-division li .item-thumb {
position: absolute;
left: 5px;
top: 20px;
font-size: 40px
}
}
@media (min-width:1330px) {
.home-section-division .home-division li .item-thumb {
top: 30px;
left: 50px
}
}
@media (min-width:1024px) {
.home-section-division .home-division li.li_4 .item {
/* background: #f3f8ff;*/
-webkit-transition: all .3s;
-o-transition: all .3s;
transition: all .3s;
color: #3385ff
}
.home-section-division .home-division li.li_4 .item .item-thumb,.home-section-division .home-division li.li_4 .item h3 {
color: #3385ff
}
.home-section-division .home-division li.li_4 .item:hover {
background: #3385ff;
-webkit-transition: all .3s;
-o-transition: all .3s;
transition: all .3s;
color: #fff
}
.home-section-division .home-division li.li_4 .item:hover h3,.home-section-division .home-division li.li_4 .item:hover i,.home-section-division .home-division li.li_4 .item:hover p {
color: #fff
}
.home-section-division .home-division li .item {
/* background: #f3f8ff;*/
-webkit-transition: all .3s;
-o-transition: all .3s;
transition: all .3s;
color: #3385ff
}
.home-section-division .home-division li .item .item-thumb,.home-section-division .home-division li .item h3 {
color: #3385ff
}
.home-section-division .home-division li .item:hover {
background: #3385ff;
-webkit-transition: all .3s;
-o-transition: all .3s;
transition: all .3s;
color: #fff
}
.home-section-division .home-division li .item:hover h3,.home-section-division .home-division li .item:hover i,.home-section-division .home-division li .item:hover p {
color: #fff
}
}
声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。










